今年初の第5週ということで、久々に登場、スーパーサブ藤田でございます。
今回は昨年の続き「アジャストしか見れないブラウザ作成」の続きです。
昨年から色々と考えみたのですが、今年に入ってむしろ手詰まり感が半端なく
「現状は悪化しておる」
状態です!!
C言語を使わずに、他にブラウザを作成する良い方法はないものかと考えても、調べても圧倒的知識不足でどうしたらいいのかが考えつかない、見つからない。
いっそう、前回までの記事をなかったことにしたい。否、このブログ自体をなかったことに・・・・なかっ・・・た・・
うん。これはこのブログの一番最初の記事を書いた渕上さんの意思を受け継げばいいのか!!
よ~し、俺はデータセンターに乗り込んで物理的にwebサーバを破壊してやるぜ!!ひゃっは~~~~~~俺の闘いはこれからだぜ!
と、まぁ~そんなくだらないことを考える始末でございます。
このままではまずいとちょっと考えを変えまして、一からブラウザ作成するのではなく、既存のブラウザでアジャストサイトしか見れない制御はできないかということを考えてみました。
そこで、考えついたのがアドオンの作成。
自分はFirefoxをデフォルトブラウザとして使っているので、Firefoxで作成と考えたのですが、難しいそうなので却下。
他のブラウザで簡単にできないものかと調べてみると、Chromeのアドオンなら簡単に作成できるんじゃないかということが判明しましたので、まずはアドオンを作成してみたいと思います。
アドオン作成に必要なもの
- manifest.jsonファイル
- jsファイル
- jQueryファイル
- ある程度のJavaScriptの知識
以上。
アドンオン作成手順
まずはデスクトップでもどこでもいいので、ファイルを格納するフォルダーを作成します。
自分はとりあえずデスクトップに「add_on_adjust」という、フォルダーを作りました。
作成したフォルダーに「manifest.json」を作成します。
「manifest.json」は作成したアドオンがどんなサイトで動くかなどの設定ファイルになります。
細かい内容は後程、記述します。
「manifest.json」の中身はこんな感じです。
{
"name": "アジャストという名のアドオン",
"version": "0.0.1",
"manifest_version": 2,
"description": "アジャストのサイトしか見ることがChrome専用のアドオンです。",
"content_scripts": [
{
"matches": ["http://*/*","https://*/*"],
"js": ["jquery-2.2.2.min.js", "addonadjust.js"],
"run_at": "document_start"
}
]
}
“name”は拡張機能ページに表示されるアドオンの名前になります。
“version”はアドオンのバージョンになります。一番最初に作成するものなので”0.0.1″にしました。
“manifest_version”はマニフェストファイル自身のバージョンになります。現在のバージョンは”2″とのことなので、とりあえず”2″と記入。
“description”は拡張機能ページに表示されるアドオンの説明文になります。
“matches”はどのサイトでこのアドオンが動くかということを指定します。全てのサイトで動いて欲しいので”http://*/*”、”https://*/*”にしました。
“js”はこのアドオンで使うファイルの指定をします。
“run_at”はどのタイミングでアドオンを実行するかということなので、ページに遷移したら早くに実行したいので”document_start”にしました。
次にjQueryのサイトからjQueryのファイルをダウンロードして、作成したフォルダーに格納します。
私は「manifest.json」の”js”にした記入した「jquery-2.2.2.min.js」をダウンロードしてきました。
次にjsファイルを作成してフォルダーに格納します。jsのファイル名は「addonadjust.js」です。
とりあえず今見ているサイトのURLを取得して、アラートで表示するまでをやってみます。
$(function(){
var url = location.href;
window.alert(url);
});
とりあえず準備するファイルはここまでです。
これからはChromeに作成したアドオンの設定をします。
chrome://extensions/をChromeのアドレスバーに入力するか、≡から”設定”をクリックして、左メニューの拡張機能をクリックしてください。

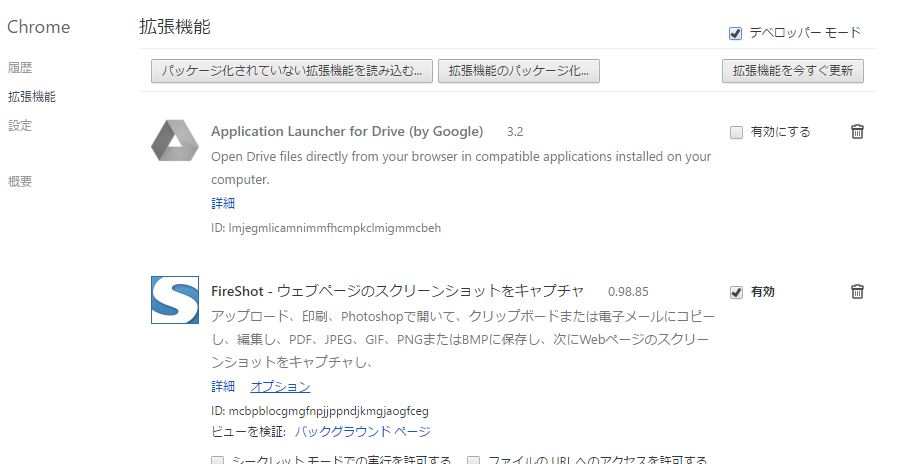
拡張機能ページが表示されますので、”デベロッパーモード”をチェックします。

チェックしたら”パッケージ化されていない拡張機能を読み込む”をクリックして「add_on_adjust」を選択します。
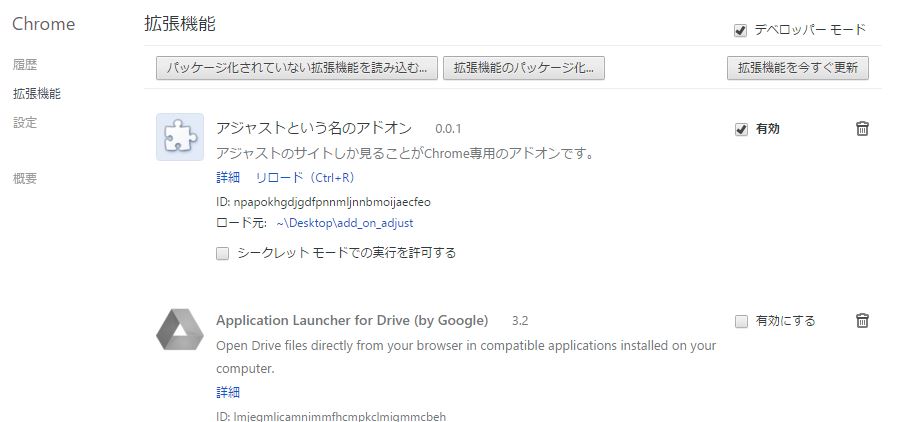
拡張機能ページに作成したアドオンが表示されます。

これで準備は完了です。
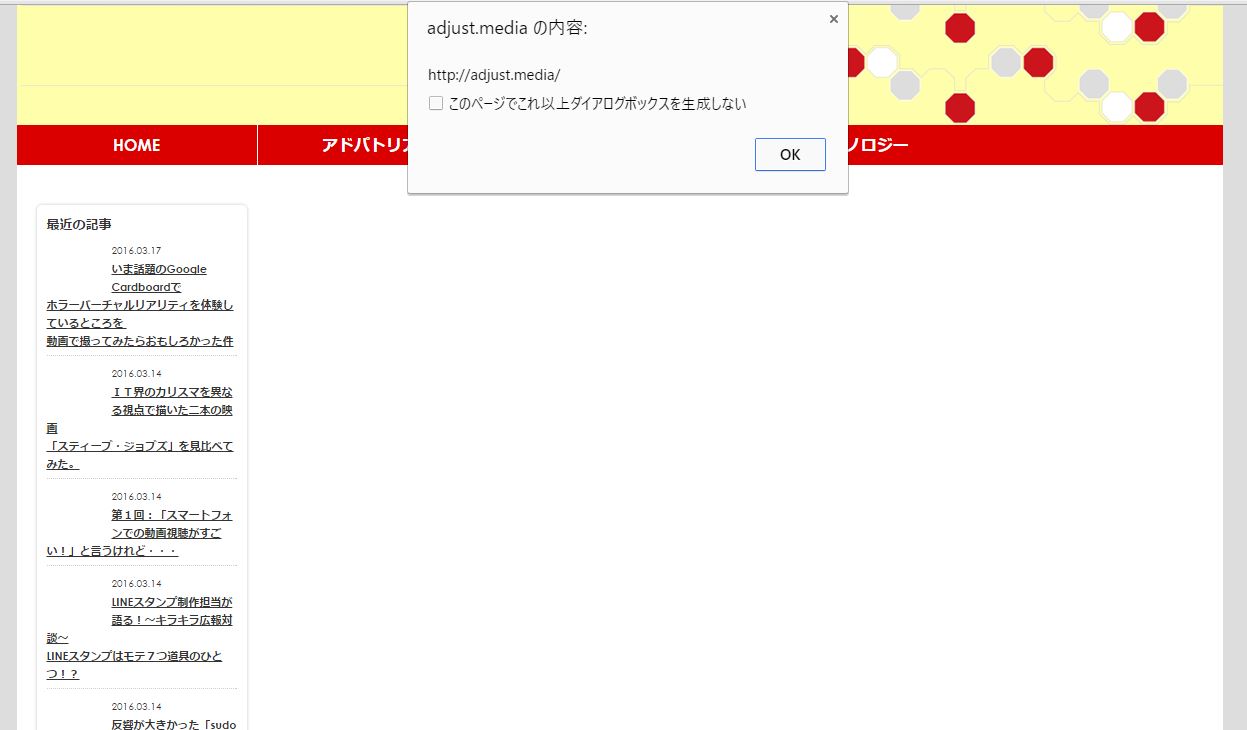
それではアドオンが動くかどうか試してみましょう。
試すサイトはどこでもいいですが、せっかくなので3月に公開した弊社の広報サイト
アジャスト情報接待サイトGlue
で試してみましょう。

おお~きちんとアドオンが動いてURLが表示されていますね~。別のサイトも確認しましたがアドオンが動いてURLが表示されていました。
自分くらいの知識でもこんな簡単にChromeのアドオンが作成できるとは驚きでした。これで、「アジャストしか見れないブラウザChrome.Ver」ができる気がします。
次回は今回のjsファイルを修正して、「アジャストしか見れないブラウザ」を完成させたいと思います。俺の闘いはこれからだぜ!
最後までご愛読頂きありがとうございました。スーパーサブ藤田の次回記事をご期待ください。

コメントを残す