来年始発売予定のゲームのためにPS4を買いました。ふちがみです。
今回はPHPフレームワーク「Laravel」でWebsocketを扱うための
Broadcast機能についてご紹介したいと思います。
WebsocketサーバについてはLaravelのフレームワークに含まれていないため、別途用意をする必要があります。
上記のドキュメントの「ドライバ要求」節では、主に下記の2つの方法が紹介されています。
- Pusherというクラウドサービスと連携する方法
- RedisとSocket.ioを使って自分でサーバを立てる方法
ただしどちらも詳細な解説がされておらず、一読しただけでは掴みずらいと感じました。
今回は「Laravel Echo Server」というSocket.ioサーバの実装を利用して、
実際にBroadcast機能を利用したコードを完成させるまでをブログ記事にしていきたいと思います。
(上記の選択肢としては、”2″に当てはまります。)
ブロードキャスト機能でできること
Laravelブロードキャスト機能を利用することによって、
ブラウザを更新せずにWebアプリや他の利用者からの通知を受け取ることができるようになります。
具体的にはチャット機能などに活用可能です。
構成
手書きで申し訳ないのですが、今回の構成を簡単に図におこしてみました。
今回は[Laravel][Laravel Echo Server][Redis]をすべて同一の仮想環境でサービスしています。
- Laravel Echo Server はクライアントとWebsocketでつながっており、一方でRedisとも接続しています。
- Laravel Echo Server と Redis は Redis の持つSubscribe機能で接続しています
- Laravel Echo Server は Redisから受け取った(Publish)通知をクライアントに返したり、クライアントからの通知をRedisに知らせる役割をします。
動作環境
今回の記事を書くにあたって、VirtualBox+Vagrantの仮想マシンを使用しました。
インストールした主なパッケージのバージョンは下記の通りです
- OS: CentOS 7.3 (bento/centos-7.3)
- PHP: 7.1.10
- node.js: 6.11.4
- Laravel: 5.5
- MySQL: 5.7.20
- Redis: 3.2.0
事前準備
Laravel Echo Server
Laravel Echo ServerはLaravelのBroadcast機能向けのWebsocketサーバを簡単に立てるためのパッケージです。
npmコマンドでインストールすることができます。
インストール
必要なパッケージをNPMでインストールしましょう。
$ npm install --save laravel-echo
$ npm install -g laravel-echo-server
イニシャライズ
イニシャライズのコマンドを実行すると対話形式で設定を行うことになります。
今回は、下記のように入力(設定)しました。
$ laravel-echo-server init
? Do you want to run this server in development mode? Yes
? Which port would you like to serve from? 6001
? Which database would you like to use to store presence channel members? redis
? Enter the host of your Laravel authentication server. http://192.168.33.10
? Will you be serving on http or https? http
? Do you want to generate a client ID/Key for HTTP API? Yes
? Do you want to setup cross domain access to the API? Yes
? Specify the URI that may access the API: http://192.168.33.10:80
? Enter the HTTP methods that are allowed for CORS: GET, POST
? Enter the HTTP headers that are allowed for CORS: Origin, Content-Type, X-Auth-Token, X-Requested-With, Accept, Authorization, X-CSRF-TOKEN, X-Socket-Id
appId: {appId} # 発行されたappIdが表示されます
key: {key} # 発行されたkeyが表示されます
Configuration file saved. Run laravel-echo-server start to run server.
サーバ起動
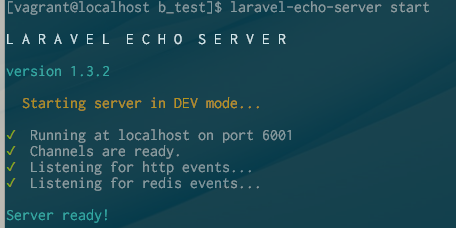
$ laravel-echo-server start
Laravel Echo Server の起動を行います。

疎通確認
先ほど起動したLaravel Echo Server にHTTPで接続してみます。
READMEを眺めてみると、ステータス取得APIというのがありました。
イニシャライズ時に発行されたappIdとKeyを使って、下記のようにCurlでリクエストします。
({appId}と{key}は実際に発行された値を設定しています。)
$ curl http://192.168.33.10:6001/apps/{appId}/status-H "Authorization: Bearer {key}"
サーバの?ステータスがJSONで出力されました。
疎通に成功したようです。
{"subscription_count":2,"uptime":9303.731,"memory_usage":{"rss":51261440,"heapTotal":39493632,"heapUsed":33292464,"external":47801}}
だいぶ長くなってしまいましたので、ここでいったん休憩をはさみます!
実際に作ったデモと実装方法のご紹介は次回の記事で行っていきます。


コメントを残す