お初にお目にかかります。アジャストの藤田と申します。
当初は第5週の水曜日にこのブログに参加するスーパーサブとしてブログ裏でアップをしてたのですが、気づいた時には7月の第5週を過ぎていたというのは内緒です。
さぁ、そんなブログ裏でアップをしていたスーパーサブ藤田が送る今回のブログの内容は…内容は……書く内容が決まらな~いぃぃぃぃぃぃぃぃ。
先輩方みたいに何を書けばいいのか決まらない。どうしよう。どうしたらいいんだろう。トランキーロ、トランキーロ、自分。
よし。決めた!!
こういう時こそ社会の常識、報(告)連(絡)相(談)だ。
ということで、先輩方にどんな内容を書いたらよいですかね~と相談したところ、書く内容を決める会議は紛糾し、悲鳴と怒号が入り混じるそれはそれは阿鼻叫喚な会議となりました。
そんな会議を行うこと数日間。とうとうブログに書く内容が決まりました。その内容は……
FizzBuzz
ただし、自分だけがFizzBuzzを書くのではなく、部の先輩方にもFizzBuzzを書いてもらうことになりました。
FizzBuzzって何?と思う人もいると思うので、簡単に説明します。
英語圏で行われる、「3」で割り切れる数字の時は「Fizz」、「5」で割り切れる数字の時は「Buzz」。ただし、「3」と「5」で割り切れる数字の場合は、「FizzBuzz」と発言する言葉遊びです。
それをプログラム言語を使って表示するのが今回のFizzBuzzです。
ルールは特に決めずとりあえずどんな内容でも良いのでFizzBuzzを書いて表示します。
1.藤田のFizzBuzz
自分はPHPを使いFizzBuzzを書いてみました。
<?php
for($i=1;$i<=100;$i++)
{
if ($i%3 == 0 && $i%5 == 0)
{
echo 'FizzBuzz';
}
elseif ($i%5 == 0)
{
echo 'Buzz';
}
elseif($i%3 == 0)
{
echo 'Fizz';
}
else
{
echo $i;
}
echo '<br>';
}
基本FizzBuzzを書く時は
- ループ
- 剰余演算子
- 分岐
を使って書くのがセオリーかと思っています。
自分の書いたコードは安心、安定のこれぞFizzBuzzという内容です。まさにFizzBuzz。KING OF FizzBuzz。言い換えれば究極のFizzBuzz。
ここまで言っておけば自分の自尊心も保たれるというものです。
2.TさんのFizzBuzz
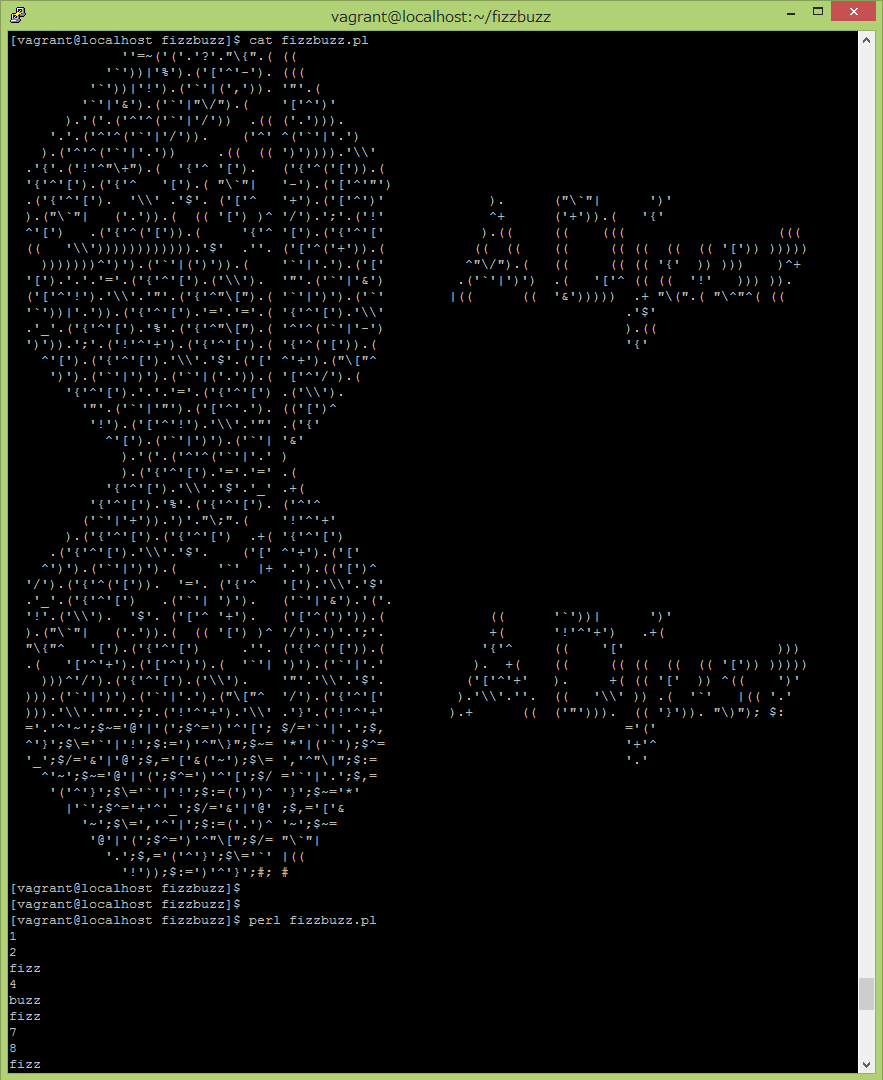
Tさんはperlを使ってFizzBuzzを書いてくれました。

※環境によって崩れてしまうので画像キャプチャーにしてあります。
なんと、弊社のロゴを表現したアスキーアートでfizzbuzzが動作しています。弊社会長が見たら泣いて喜ぶそんなコードですね。
これはperlのモジュール[Acme::EyeDrops]でソース自体を記号化してあるそうです。
実際に試してみたい人は以下リンクからDLしてみてください。 BY Tさん
DL
なんという読者思いのTさんなのでしょうか。もしこれが読者が選ぶFizzBuzz選手権だったらこの優しさにみんなが選んでくれたことでしょう。ただ、今回は読者が選ぶFizzBuzz選手権ではないので残念です。
3.YさんのFizzBuzz
YさんはJavaScript、CSS3でFizzBuzzを書いてくれました。
<html>
<head>
<style>
.active{
font-size : 3em;
}
span{
padding: 5px;
}
</style>
<script src="https://code.jquery.com/jquery-1.11.3.js"></script>
<script>
//"use strict";
$(function(){
var timer;
var count = 0;
var getCounter = function(){
return count;
};
var intermediateTable3 = {
3 : 1,
6 : 1,
9 : 1,
};
var intermediateTable5 = {
0 : 2,
5 : 2,
};
var fizzBuzzTable = {
0 : getCounter,
1 : 'fizz',
2 : 'buzz',
3 : 'fizzbuzz',
};
var sumArray = function(values){
try{
values[1].toString();
values.push(parseInt(values.shift()) + parseInt(values.pop()));
sumArray(values);
}
catch(e){
;
}
return values;
};
var sumDigit = function(value){
try{
var values = value.toString().split('');
values[1].toString();
value = sumDigit(sumArray(values));
}
catch(e){
;
}
return value;
};
var getTableNumber3 = function(value){
try{
intermediateTable3[value].toString()
return intermediateTable3[value];
}
catch(e){
return 0;
}
};
var getTableNumber5 = function(value){
try{
intermediateTable5[value].toString()
return intermediateTable5[value];
}
catch(e){
return 0;
}
};
$('#start').bind('click', function(){
$(this).hide();
$('#stop').show();
timer = setInterval(function(){
count++;
$('.active').removeClass('active');
$('#mainArea').prepend($('<span>').text(fizzBuzzTable[getTableNumber3(sumDigit(count)) + getTableNumber5(count.toString().split('').pop())]).addClass('active'));
}, 1000);
});
$('#stop').bind('click', function(){
$(this).hide();
$('#start').show();
clearInterval(timer);
});
});
</script>
</head>
<body>
<button id="start">開始</button>
<button id="stop" style="display:none;">停止</button>
<div id="mainArea" style="width: 100%; word-wrap: break-word;"></div>
</body>
</html>
<html>
<head>
<style>
p:nth-child(3n) {
overflow: hidden;
text-indent: 100%;
white-space: nowrap;
background: url("http://placehold.jp/20/ffffff/000000/36x25.png?text=Fizz") no-repeat;
}
p:nth-child(5n) {
overflow: hidden;
text-indent: 100%;
white-space: nowrap;
background: url("http://placehold.jp/20/ffffff/000000/40x25.png?text=Buzz") no-repeat;
}
p:nth-child(15n) {
overflow: hidden;
text-indent: 100%;
white-space: nowrap;
background: url("http://placehold.jp/20/ffffff/000000/80x25.png?text=FizzBuzz") no-repeat;
}
</style>
</head>
<body>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
<p>10</p>
<p>11</p>
<p>12</p>
<p>13</p>
<p>14</p>
<p>15</p>
<p>16</p>
<p>17</p>
<p>18</p>
<p>19</p>
<p>20</p>
</body>
</html>
びっくりしたのはFizzBuzzのセオリーだと思っている
- ループ
- 剰余演算子
- 分岐
を使わないでFizzBuzzを書いてくれました。私のKING OF FizzBuzzを根底から覆すそんなコードになっております。
さらにびっくりすることはCSSでもFizzBuzzが書けてしまうということです。CSSまさに恐ろしい言語。
4.SさんのFizzBuzz
SさんはSQL文でFizzBuzzを書いてくれました。
set @i = 0;
SELECT
concat(re,su,lt)
FROM (
SELECT
IF (fizz = 0, 'Fizz', '') as re,
IF (buzz = 0, 'Buzz', '') as su,
IF (fizz != 0, IF (buzz != 0, counter, ""), "") as lt
FROM (
SELECT
@i := @i + 1 AS counter,
MOD(@i, 3) AS fizz,
MOD(@i, 5) AS buzz
FROM
(SELECT 1 UNION SELECT 2 UNION SELECT 3 UNION SELECT 4 UNION SELECT 5) as f,
(SELECT 1 UNION SELECT 2 UNION SELECT 3 UNION SELECT 4 UNION SELECT 5) as i,
(SELECT 1 UNION SELECT 2 UNION SELECT 3 UNION SELECT 4) as z
) AS FizzBuzz
) AS RESULT;
自分はSQL文でFizzBuzzを書けるとは思いもよりませんでした。
そんななので読み解くにも一苦労です。SQL文は本当に奥が深いな~と思います……。
5.FさんのFizzBuzz
FさんはSQL文、JavaScriptでFizzBuzzを書いてくれました。
SQL
CREATE DATABASE fizzbuzz;
USE fizzbuzz;
DELIMITER $$
CREATE PROCEDURE FIZZ_BUZZ(max INT)
BEGIN
DECLARE val INT DEFAULT 1;
WHILE val <= max DO
SELECT
CASE
WHEN MOD(val, 3) = 0 AND MOD(val, 5) = 0 THEN 'fizzbuzz'
WHEN MOD(val, 3) = 0 THEN 'fizz'
WHEN MOD(val, 5) = 0 THEN 'buzz'
ELSE val
END AS n;
SET val = val+1;
END WHILE;
END;
$$
DELIMITER ;
CALL FIZZ_BUZZ(100);
DROP PROCEDURE IF EXISTS FIZZ_BUZZ;
DROP DATABASE IF EXISTS fizzbuzz;;
JavaScript
<html>
<head>
</head>
<body>
<script>
function fizz_buzz (num, max) {
if (num <= max) {
var res = '';
if (num % 3 == 0) {
res += 'fizz';
}
if (num % 5 == 0) {
res += 'buzz';
}
document.write((res||num)+'<br>');
fizz_buzz(++num, max);
}
}
fizz_buzz(1,100);
</script>
</body>
</html>
今回初めて言語がダブりましたね。ただし、どちらもYさん、Sさんとは違うアプローチでFizzBuzzを書いてくれています。
これがルール特に決めなかった場合の楽しさの一つでもあります。JavaScriptで書いてくれたFizzBuzzはわかりやすく藤田的にはとても安心しました。
6.IさんのFizzBuzz
まずは下記をご覧ください。
母艦は「メインフォーム」です。
そのクライアントWは640です。
そのクライアントHは400です。
そのタイトルは「FizzBuzz」です。
回答は「」です。
数字は1です。
数字が100以下の間
もし、数字を3で割った余りが0かつ、数字を5で割った余りが0ならば
回答に「FizzBuzz」を一行追加してください。
違えば、もし、数字を3で割った余りが0ならば
回答に「Fizz」を一行追加してください。
違えば、もし数字を5で割った余りが0ならば
回答に「Buzz」を一行追加してください。
違えば
回答に数字を一行追加してください。
数字に1を足して、数字に代入してください。
表示エリアとはメモ
そのXは0です。
そのYは0です。
そのWは640です。
そのHは400です。
そのテキストは回答です。
なんと日本語で書いてあります。これを渡された時は某マンガのフランス人の如く何が起こっているのか理解ができませんでした。後にある一文も送られてきました。
「なでしこを使ってください。」
……宇宙戦艦を使う?ということでないのはわかるので検索してみるとこんなものがありました。
Iさんはなでしこを使い日本語でFizzBuzzを書いてくれました。
自分は日本語でプログラム言語を書けるとは思っていなかったので、ものすごく驚いたのと、固定観念というのは恐ろしいとも感じました。
しかし、日本語の文として読んでみるとものすごくわかりづらい文ではあります。
Iさんもソース用意してくれました。こちらからもご確認ください。
なでしこFizzBuzzソース
これが、今回部内のみんなで書いたコードになります。
今回、自分が感じたことは6人のプログラマーがいれば色々な言語で書かれてたFizzBuzzが出てきて、自分が考えもしなかったは言語でも書けてしまうというのに驚きました。
アスキーアートでも書ける、CSSでも書ける、SQL文でも書ける、日本語でも書ける。全部自分の考えの及ばないコードでした。
まさに固定観念は捨てるべき!!というのを身にしみて感じましたし、まだまだ覚えていくことは山のようにあるんだと改めて実感しました。
今回は本当に自分自身の良い勉強にもなりました。皆さんも是非社内で、ご家庭でFizzBuzz選手権をやってみてください~。
それではまた逢う日まで、さよう……そうそう、「トランキーロ」とはスペイン語で「焦んな!!」って意味ですので、覚えておいてくださいね。
改めまして、さようなら。


2015年8月19日 at 12:15 AM
アップルスクリプトでやってみました。以下をコピーしてAppleScriptエディタの新規ファイルにペーストし、アプリとして保存すると動きます。