みなさんこんちには。スーパーサブ藤田です。
いや~、めっきり寒くなってきましたね。私は寒さに弱い人間なので、今月3回も股引を履いてしまいました。
これから本格的な冬になりますが、本当に東京の冬は寒いと思います。東京出身ですけどね。
さて、今回は前回の続き
アジャストのサイトしか見れないwebブラウザを作る
を実践して行きたいと思います。
まず自分が考えたことは”packege.json”内でどうにかできないか考えてみました。
“json”内に書ける”window”はどんな種類があるのかから調査です。
https://github.com/nwjs/nw.js/wiki/manifest-format#window-subfields
サイズ関係の記述は関係ないので、とりあえずはそれ以外のものに注目してみましょう。
URLを入力されると外部に飛んでしまうのでは、まずは”toolbar”を”flase”にします。
package.json
{
"name": "nw-demo",
"main": "index.html",
"window": {
"width": 800,
"height": 800,
"toolbar": false
}
}

ツールバーが消えたので、直接URLを入力できないようになりました。
・・・う~ん、でも戻るボタンが消えてしまうのは使い勝手が悪いな。
他にも色々な項目を試してみましたが、外部にアクセスできないようにする関連項目はなかったので、とりあえず”window”に関しては終わり。
まぁ~ツールバー消せただけでも良しとしましょう。これで、直接アジャストサイト以外には行けなくなったし。
さぁ、次はアジャストの各ページを見てみましょう。
色んなところに外部のサイトに飛ぶリンクがありますね。
よし、これを制御すれば、自分のやりたいことは完了だ!!
ということで、次に考えたのは”index.html”で外部サイトに行けないように制御することを考えてみました。
今、ブラウザが開いた時にアジャストのサイトを開く方法は
- メタタグでリダイレクトをかけて表示
- iframaで表示
の2つの方法になります。
1の場合はアジャストのサイトを見てしまっているので、”index.html”で制御することは難しそうなので、こちらをどうにかするのは無理。
ということで、2の方法でどうにかすることを考えましょう。
教えてGoogle先生ということで、iframe内の制御に関して色々調べたみました。
ふ~ん、jQueryのcontents()を使うことで簡単にcssとかを変更することができるのか。
ってことはaタグをどうにかすることも可能だろうということで、調べてみると「絶対パス」で指定しているものは操作できないとのこと。
うん!!この方法は無理!!
とりあえず、勉強のためにjQueryのcontents()を使ってcssでも変えてみるかとコードを書こうと悪戦苦闘している際に、先輩にあることを言われました。
「それ、クロスドメインだよね。」
・・・クロスドメイン?
あっ、すっかり忘れてた。この方法だともともとできるわけがないんだった。
http://www.weblio.jp/content/%E3%82%AF%E3%83%AD%E3%82%B9%E3%83%89%E3%83%A1%E3%82%A4%E3%83%B3
JSONPを使って回避する方法などもあるそうですが、そんなこと勝手にできないし、どうしよう、考えろ。考えるんだ。
・・・ぽくぽくぽくぽく・・・ちーん 手詰まり!!
は~、どうしたら良いんだろうと考えていたところ、とある先輩から
「それ、コンパイルされたやつだから、コンパイルする前のやつ見つけてブラウザ自体で制御かければ。」
とのお言葉を頂きました。
まずはどんなオープンソース使っているか、調べてみると”Chromium”を使っていることが確認できました。
https://ja.wikipedia.org/wiki/Chromium
調べなくても”nw.exe”をクリックすると書いてあります。

次にコンパイルされる前のソースですが、
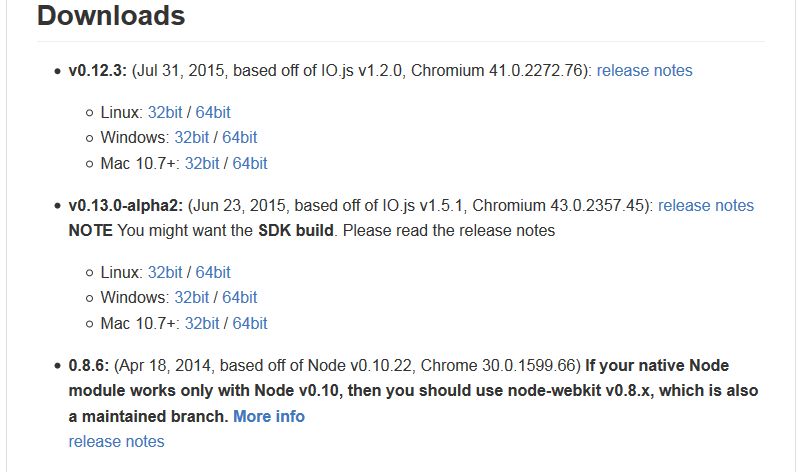
https://github.com/nwjs/nw.js#downloads
“v0.13.0-alpha5″がコンパイルされる前のソースになるのでこれをダウンロード。
中身に”Chromium”に関するファイルがあるか確認すると関連するファイルがいくつかありました。たぶんこの中のファイルをいじればブラウザ側で制御できることでしょう。
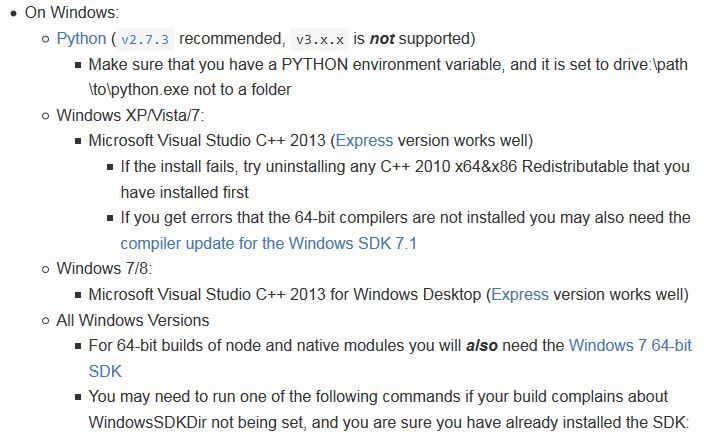
そしたらあとはコンパイルする環境の確認です。
https://github.com/nodejs/node-gyp#installation

うん。結局C言語なのね。
C言語を回避するために”node-webkit”を使ったのに、結局最後はC言語に戻って来てしまいました。
自分の知識不足が招いた結果とは言え、もう少しアジャストサイトしか見れない制御ができるかなと思ったのですが、そんな簡単にはいかないですね。
もっと色々なことを覚えていかなければ。
次回は”Chromium”ファイルをいじってコンパイルする手順をやるか、今の知識で他の方法を考えてそれを実践するか。
まだまだ道のりは長いですが、色々と試行錯誤して一歩づつでも確実に進んでいくようにします。
お読みいただきました皆様、年末まで残りわずかになってまいりましたが、お体にお気を付けて年末まで走り抜けてください。
それでは、また次回お会いしましょう。
さようなら~。
コンパイルやコンパイラって聞くといつも”麻宮騎亜”を思いだしてしまいます。
“Drink”の歌はどれも素晴らしかったな~。


コメントを残す