皆様はじめまして、井上です。
今までこのブログは若い者(たいして変わらないですが)に任せ静観しておりましたが、ちょっと最近試していることがありまして、情報共有出来たらと思い記事にしてみました。
現時点では終着点をまだ定めてないので、どこまで続くかわかりませんが、よろしくお願い致します。
さて、今回はタイトルの通り料理人。そう「Chef」にチャレンジしてみたいと思います。
Chefとは
Chef(シェフ)の名前を聞いたことある方もいらっしゃるかと思いますが、サーバの環境を構築・管理するツールになります。
これを使うとサーバの構築を自動化することが出来ます。
サーバの構築を経験されたことがある方は、わかって頂けるかと思いますが、手順書片手に間違えないよう、神経をすり減らしながら、行う作業はとても大変です。
少ない台数を構築する分には問題はないですが、一度に大量にとか、頻繁に構築するとなると、とても大変です。しかも大抵ミスをやってしまいます。
そこで、重宝するにはChefのようなサーバー環境構築ツールになります。他にも同様のものはいくつかあるようですが、今回はChefを選択してみました。
Chefについて詳しい説明は他のサイトなどでされていますので、ここでは割愛します。参考になるサイトはこの記事の下に掲載しておきます。
Chefには実行形式がいくつかありますが、今回は複数のノードを集中管理したいと思いますので、「Chef Server」を利用していきたいと思います。
余談ですが、ネットで情報を探すと2013年頃に書かれた記事が多いですね。あとChef Serverの情報は少なく、Chef-ZeroやKnife-Zeroなどの情報が多かったので調べるのに苦労しました。
Chef Serverを設定する
今回は前述の通り「Chef Server」を利用することとして話を進めていきます。
条件など
- Chefは現時点(2015.10.30)での最新の12.2.0をインストールしました。
- サーバはとりあえずさくらVPSのサーバあったのでそれを利用しました。
- OSはCentOS6.6 64bit版
- ホスト名はDNSで解決できるFQDNと一致
- Chef Serverのホスト名は、FQDNと一致しChef Nodeから名前解決できる必要があります。
- 今回はさくらVPSを利用するので、デフォルトのものをそのまま利用します。
インストール
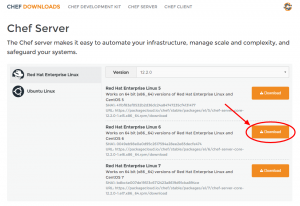
まずは公式サイトからChef Serverのダウンロードを行います。https://downloads.chef.io/chef-server/
今回はCentOS6.6にセットアップを行うため「Red Hat Rnterprise Linux」を選択、つづいてRed Hat Enterprise Linux 6のDownloadをクリックしてください。
すると、個人情報を登録するためのモーダルウィンドウが表示されますが、入力せずに閉じてもダウンロードすることが出来ます。
ファイルサイズは約450MBほどになるので、ご注意ください。
ダウンロードが完了したら、SCPやFTPなどでサーバにファイルをアップロードしてください。
面倒な人はサーバで直接以下のコマンドを叩いてください。
$ wget https://web-dl.packagecloud.io/chef/stable/packages/el/6/chef-server-core-12.2.0-1.el6.x86_64.rpm -O chef-server-core-12.2.0-1.el6.x86_64.rpm
$ sudo rpm -Uvh chef-server-core-12.2.0-1.el6.x86_64.rpm
バージョンが違ってもファイル名のところをちょっと変えれば行けるはずです(未確認)
現時点では64bit用のものしか公開されていないようですのでご注意ください。
Chef Server の設定コマンドを実行します。
$ sudo chef-server-ctl reconfigure
ここまででいろいろ必要なものがインストールされ設定されます。最終的に
Running handlers:
Running handlers complete
Chef Client finished, 413/480 resources updated in 256.826975276 seconds
Chef Server Reconfigured!
と表示されて完了します。
Web UIをインストール
$ sudo chef-server-ctl install opscode-manage
$ sudo opscode-manage-ctl reconfigure
$ sudo chef-server-ctl reconfigure
テストの実行
設定などが正しいかチェックを行います。
$ sudo chef-server-ctl test
WEB画面の表示
設定が完了したら、早速Chef Server のWEB画面を表示させて見ましょう。
URLは設定されているホスト名でhttps://xxxx.xxxx.xxxx.xxxx/のようにアクセスしてみてください。
以前のバージョンでは4040番ポートが使用されていたようですが、現在はHTTPS(443番ポート)になっています。
画面上からログインするためのアカウントの作成も出来ますが、不都合がありますので、今回はここまでとして下さい。
アカウントの作成方法は次回ご案内致します。
まとめ
ここまででChef Serverのインストールは完了です。以前のバージョンに比べる格段に導入が楽になったようですね。
しかしこのままではまだ何も出来ない状態です。
次回以降はWorkstationの設定を行い、Nodeの設定などを行っていきたいと思います。
最終的には、レシピ、CookBookを作成してサーバを次々に作って行きたいと思います。
おまけ
ハマったところ
実はインストールが完了したあと、WEB画面の表示が出来ずに、かなり長い時間ハマってしまいました。
原因がわからず
$ sudo chef-server-ctl test
を実行してみると
Configuring logging...
Creating platform...
Configured URL: https://xxxxxxxx.sakura.ne.jp
Creating org pedant_testorg_xxxxxxxx_13486
/opt/opscode/embedded/service/oc-chef-pedant/lib/pedant/core_ext/net_http.rb:22:in `initialize': Connection refused - connect(2) for "xxxxxxxx.sakura.ne.jp" port 443 (Errno::ECONNREFUSED)
と出力されました。しばらく悩んでしまいましたが、結局原因はApacheが立ち上がっていることが原因でした。ChefのWEB画面はNginxで実行されていたのでApacheと443ポートが被ってるわけですね。
これは仕方がないので、Apacheの方の設定を変更して8080番ポートを使用するように変更しました。
あと、IPアドレスでアクセス制限も追加しておきました。
Nginxの設定は以下にあります。
- /var/opt/opscode/nginx/etc/chef_http_lb.conf
- /var/opt/opscode/nginx/etc/chef_https_lb.conf
参考サイト
Chefに関してわからないことだらけだったので、以下のサイト様にお世話になりました。
- サーバー設定ツール「Chef」の概要と基礎的な使い方
- 構成管理ツールChefを使ってみよう
- エンタープライズでもInfrastructure as Code――Chef 12/Chef-Zero/Knife-Zeroの基礎知識とインストール
- インフラストラクチャ自動化フレームワーク「Chef」の基本
- [Chef12]Chef-Serverの設定
- 【Chef 11版】Chef Server環境セットアップ手順の紹介
- Chef を始める #1 – 概要、Chef Server を EC2 上にインストール、Workstation の設定まで
- EC2でChefサーバをたてる
- Chef12でChef Serverを試してみた



コメントを残す