皆さま、はじめまして。
マークアップエンジニアの竹橋(たけはし)と申します。
BMI指数は27.2です。よろしくお願いいたします。
私は、ウェブサイトのフロントエンドを触ることが多く、「Chrome Developer Tools」には大変お世話になっております。
今回はこの神ツールを使っていて、実務上とっても役にたった便利な使い方や、ちょっとマニアックなやつやらをご紹介したいと思います!
※Chromeのバージョンは55です。
Chrome Developer Toolsとは?
このブログの読者様には、説明の必要はないかとも思いましたが、一応ここから始めます。
Googleが作ったモダンブラウザ「Google Chrome」の機能の一つで、ページについて、様々な確認やテストが行えるのがこの「Chrome Developer Tools」です。長いので以下、デブツールとよびます。私のBMI指数は27.2です。
デブツールを起動させて、ページを修正してみよう
想定していた表示と異なる部分が出てくるのは、ページ制作中にはつきものでございますが、そんな時は慌てず騒がず、デブツールを起動しましょう。
起動方法は、F12を押下するか、右クリックでコンテキストメニューを表示し、「要素の検証」を選択します。
もしくは、ショートカットキー
WindowsCtrl+Shift+I
MacCmd+Option+I
です。
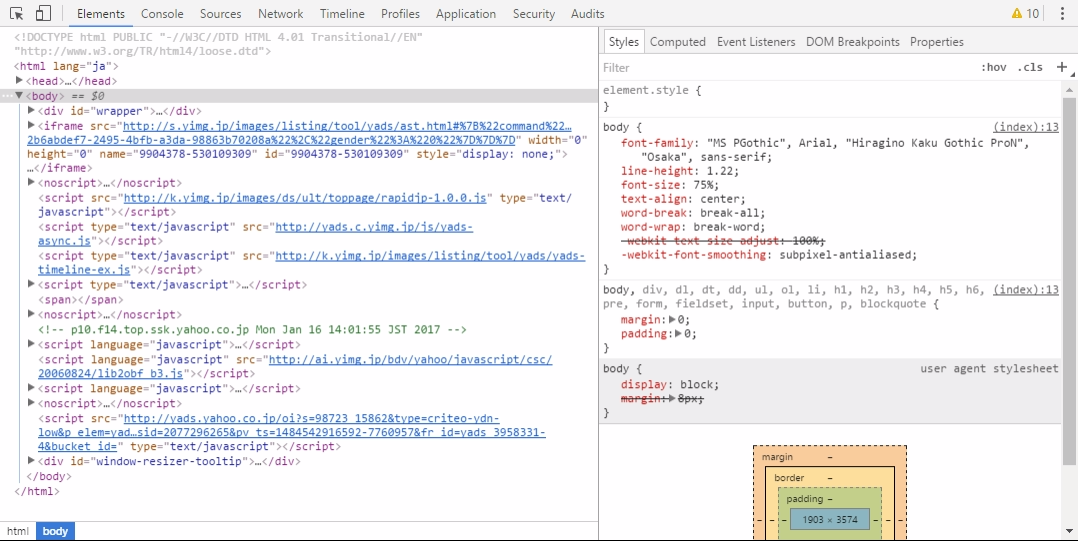
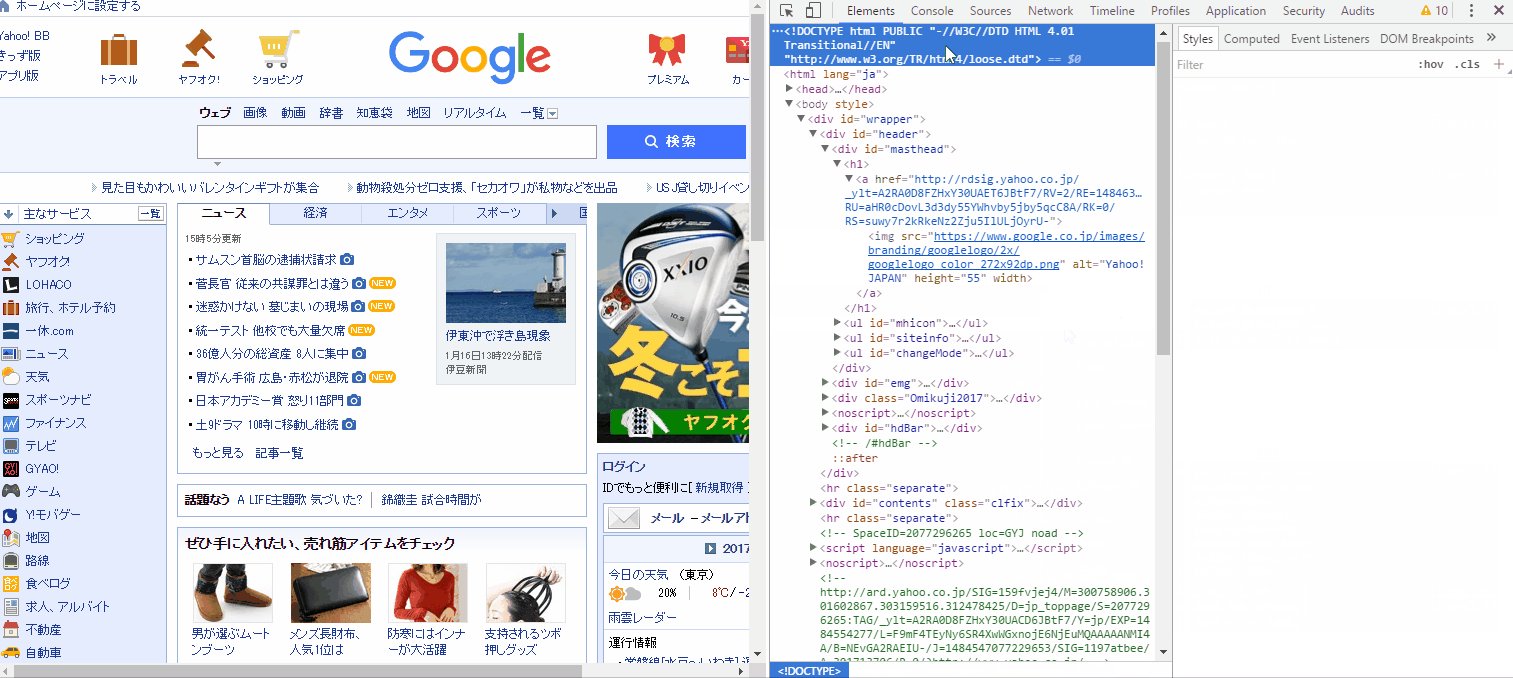
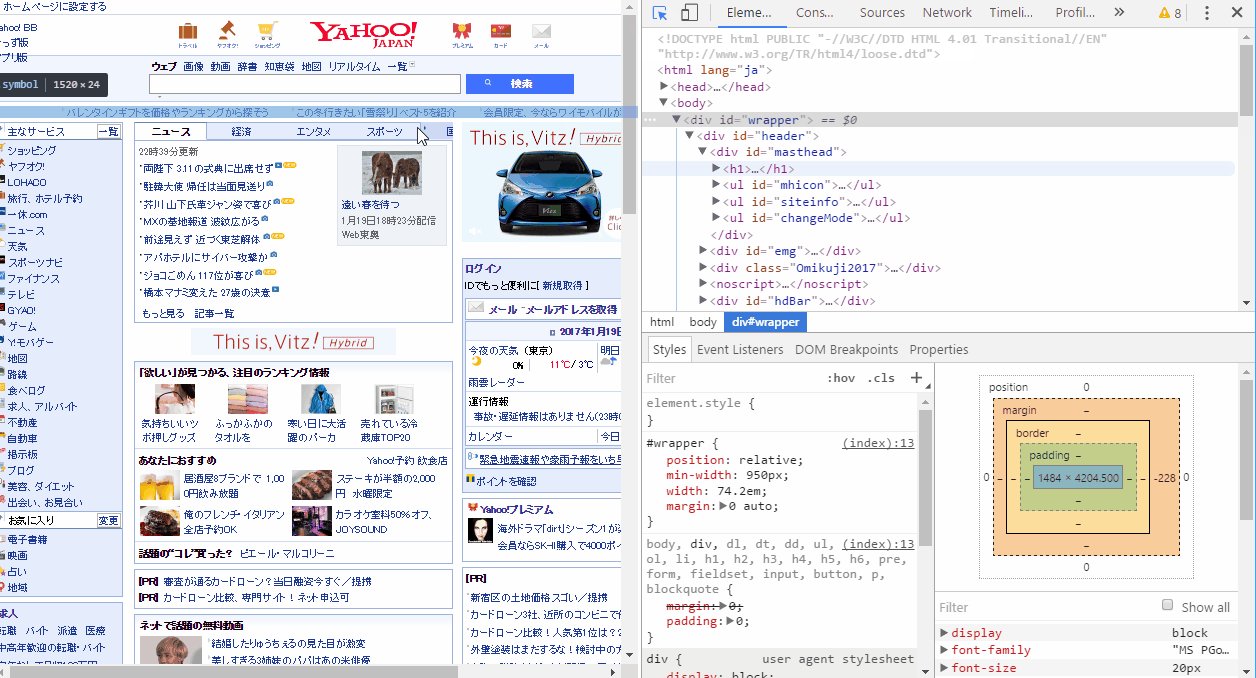
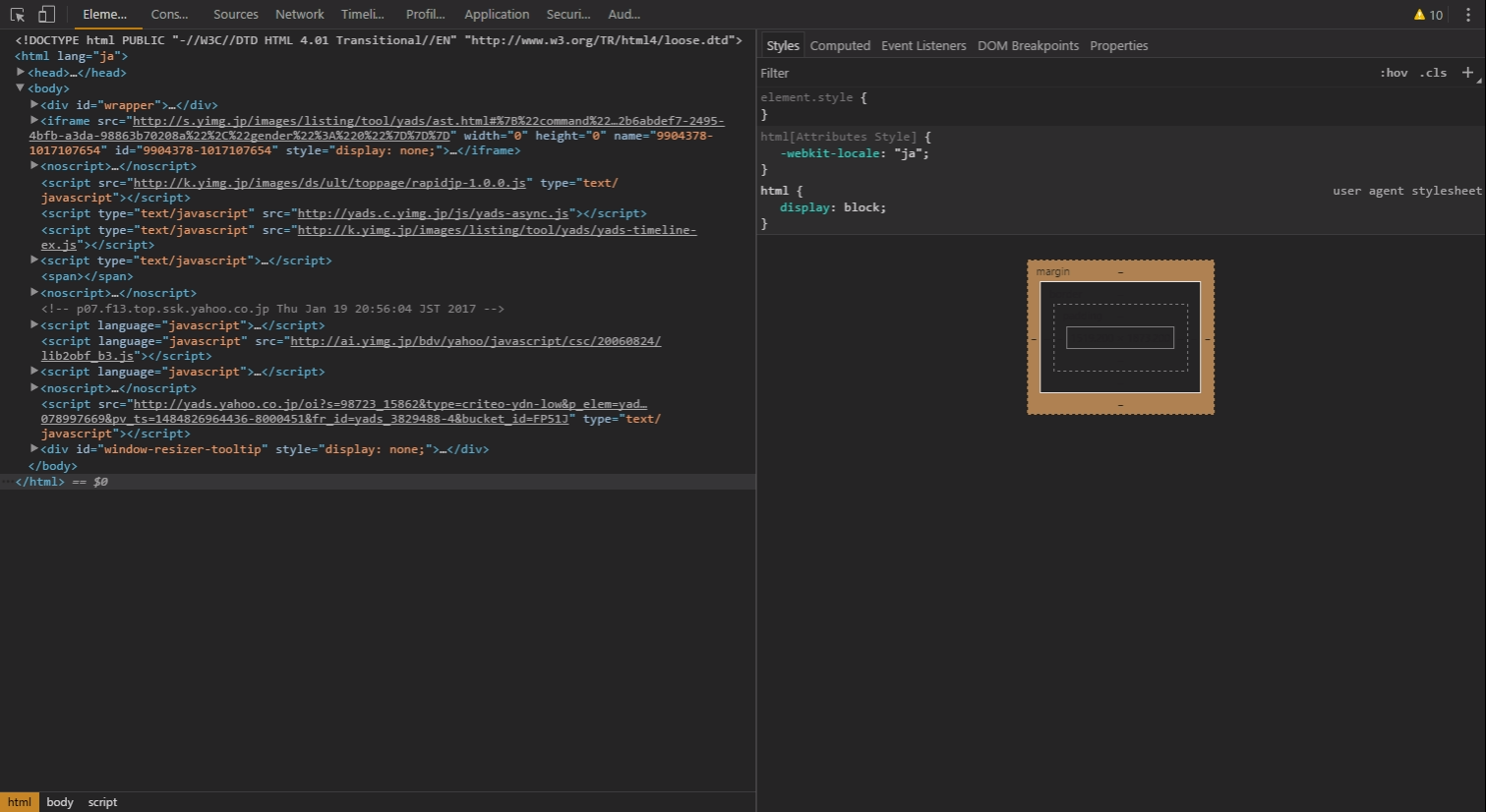
下図のような画面が開くはずです。

要素(DOM)の修正
では実際に触っていきましょう。
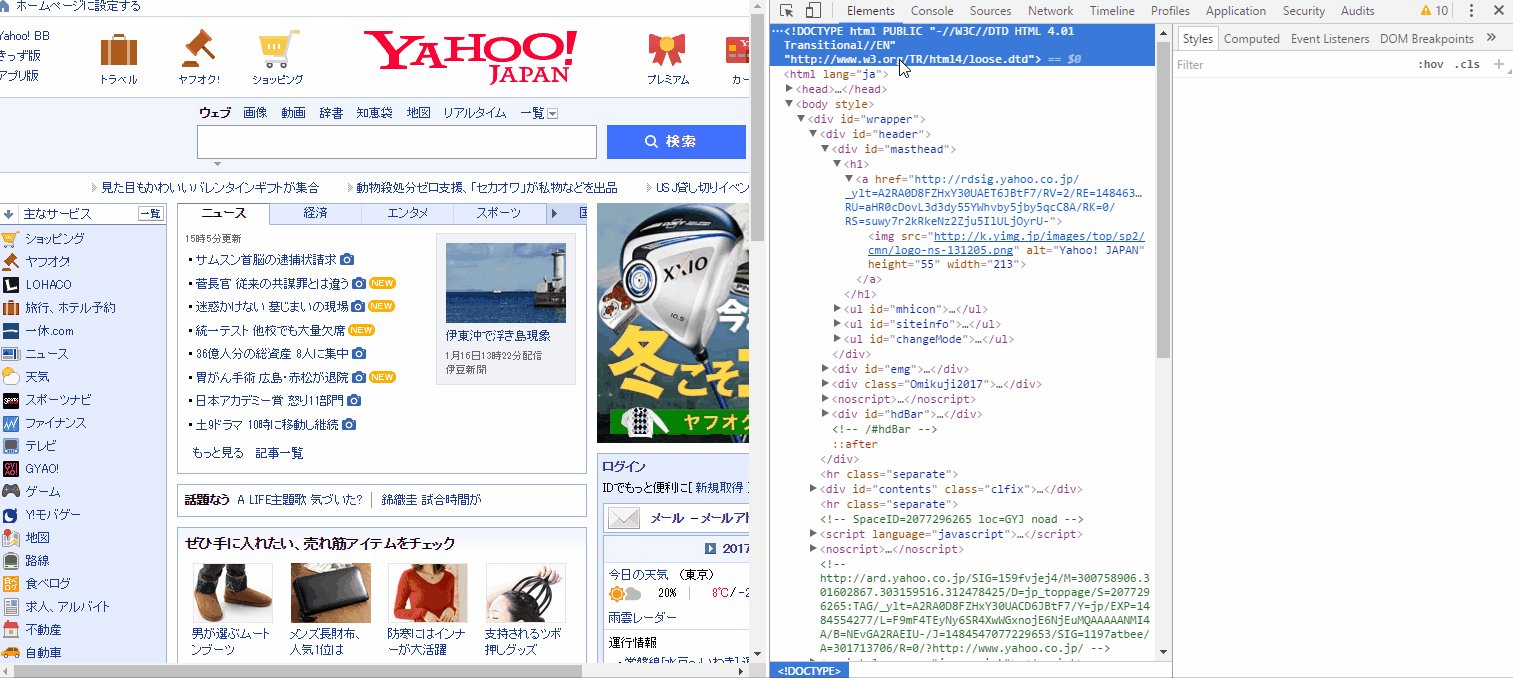
デブツールのメニューにある、「Elements」タブをひらくと、DOMツリーが表示されます。
この中の要素は増やしたり、消したり、中身を書き換えたり、とにかく自由に修正することができます。
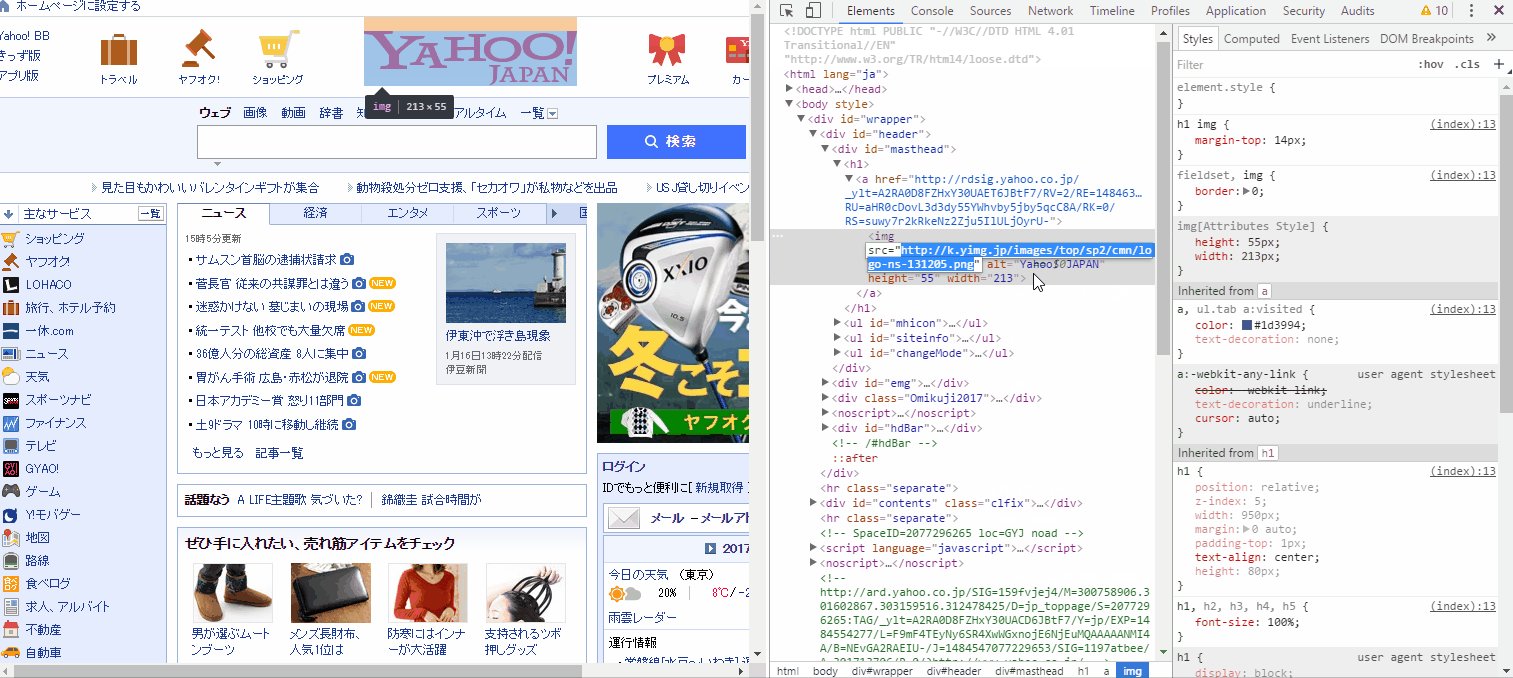
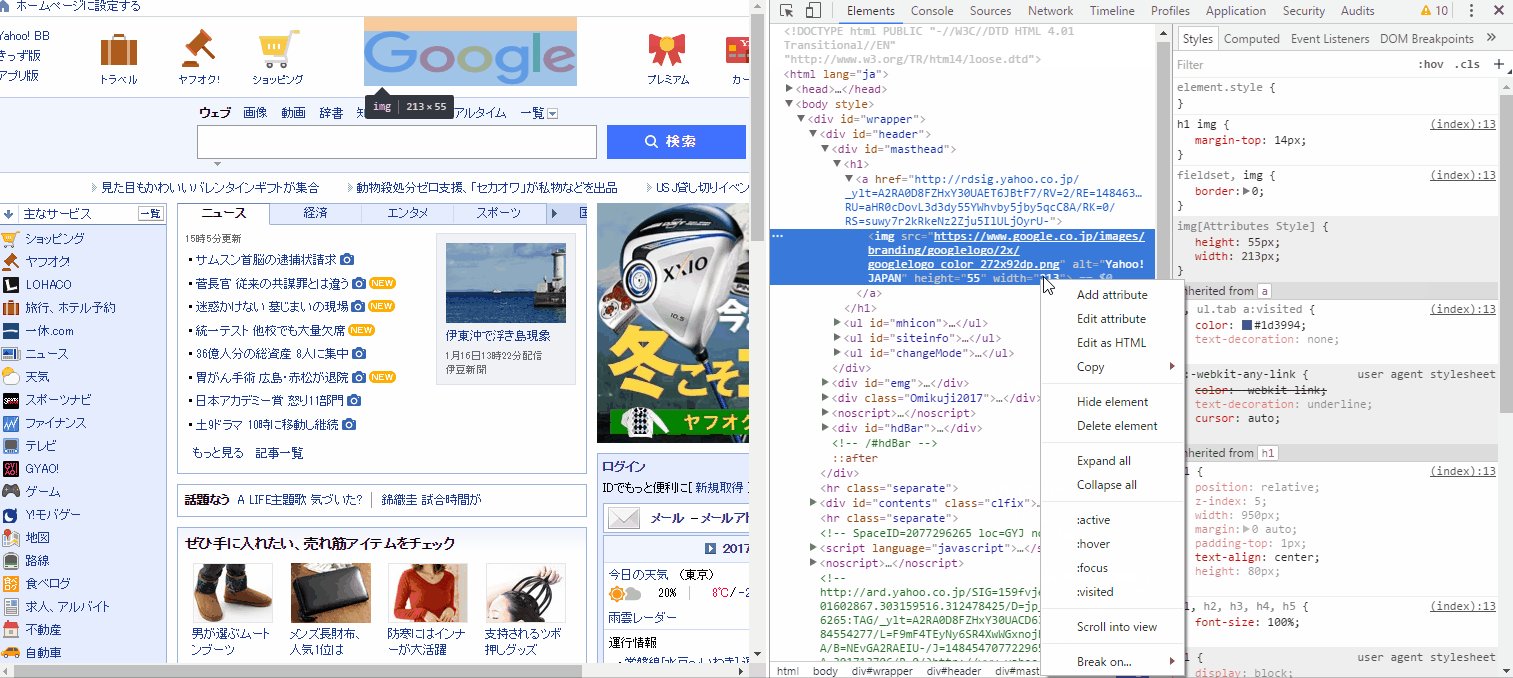
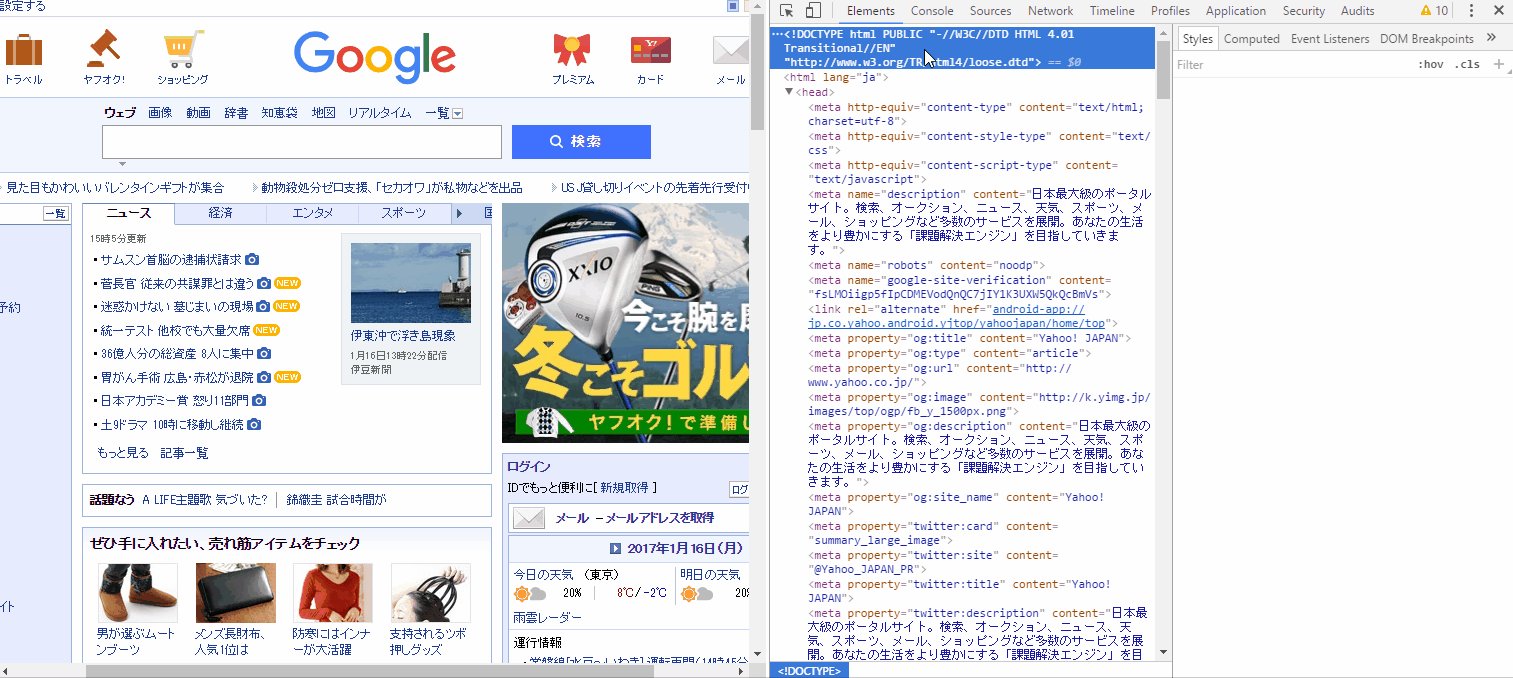
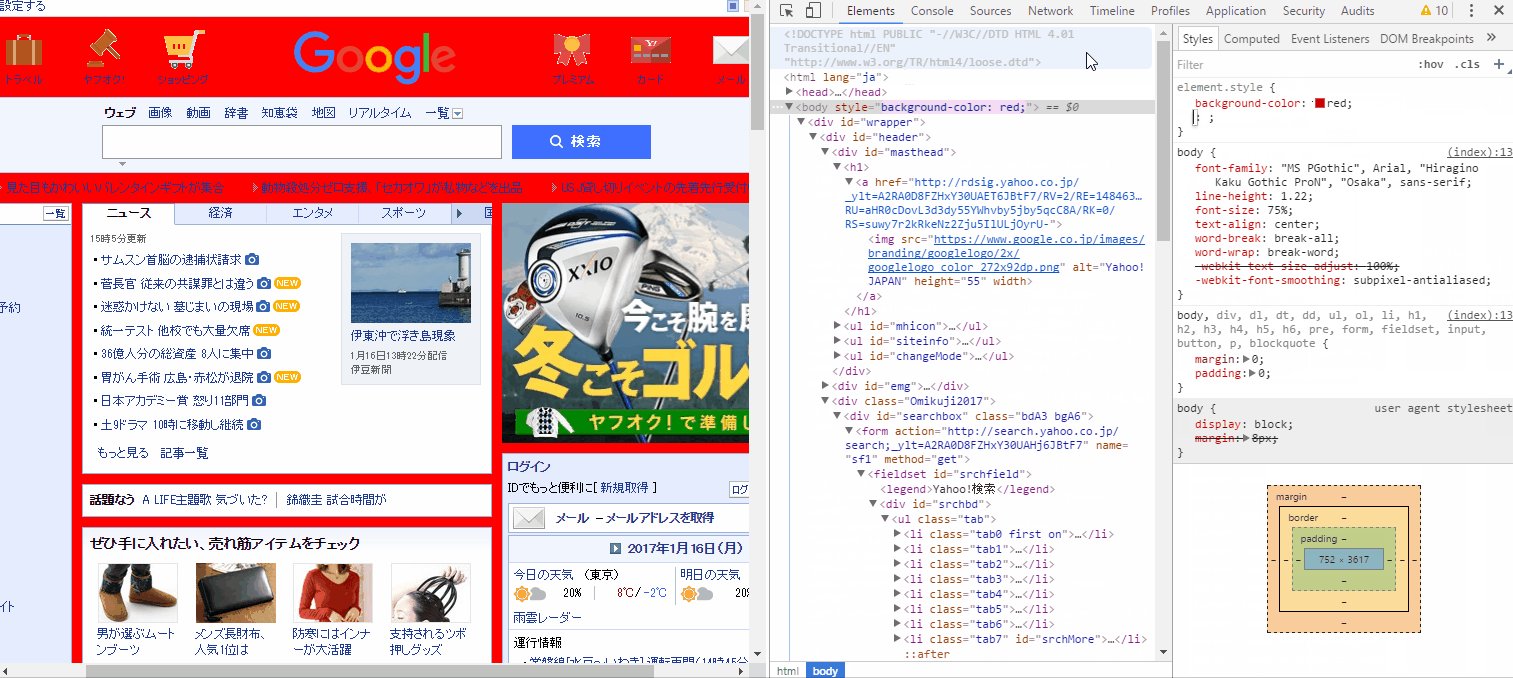
試しにヤフーのロゴをGoogleに変えてみましょう。

違和感なし。こんな超大型合併もデブツールなら数秒ですね。
yahooのロゴを表示しているimgタグのsrc属性値を、googleのものに書き換え、縦横の比率を調整するために、width属性の値も調整しました。
編集方法も簡単です。
編集したい「要素の属性」上で右クリック、コンテキストメニュー内「Edit attribute」押下し、属性値を任意の値にしてEnterで確定するだけでございます。
※画面をリロードしてしまうと、初期状態に戻ってしまうのでご注意ください。

CSSの修正
皆様、お正月は何をして過ごしましたか?
私は実家で家族とゆっくり過ごすことができました。楽しかったですね。
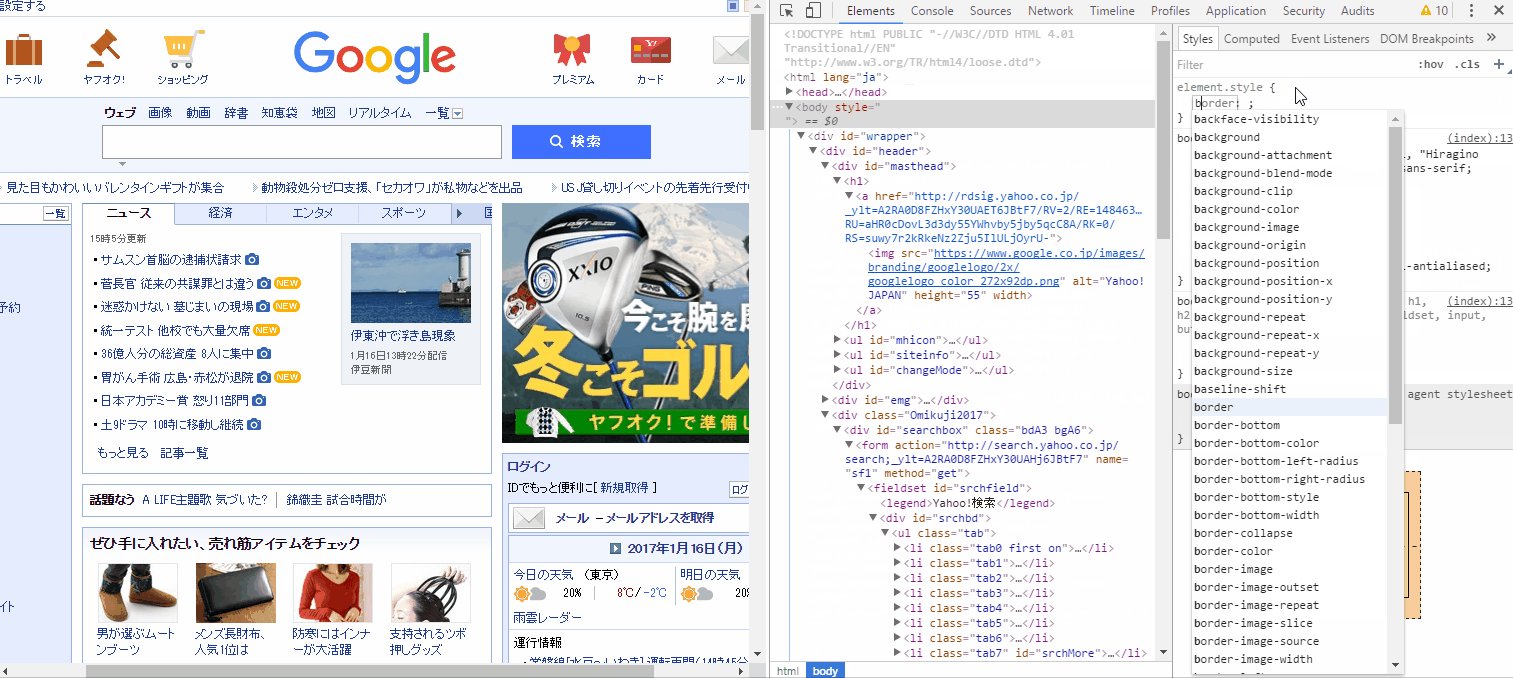
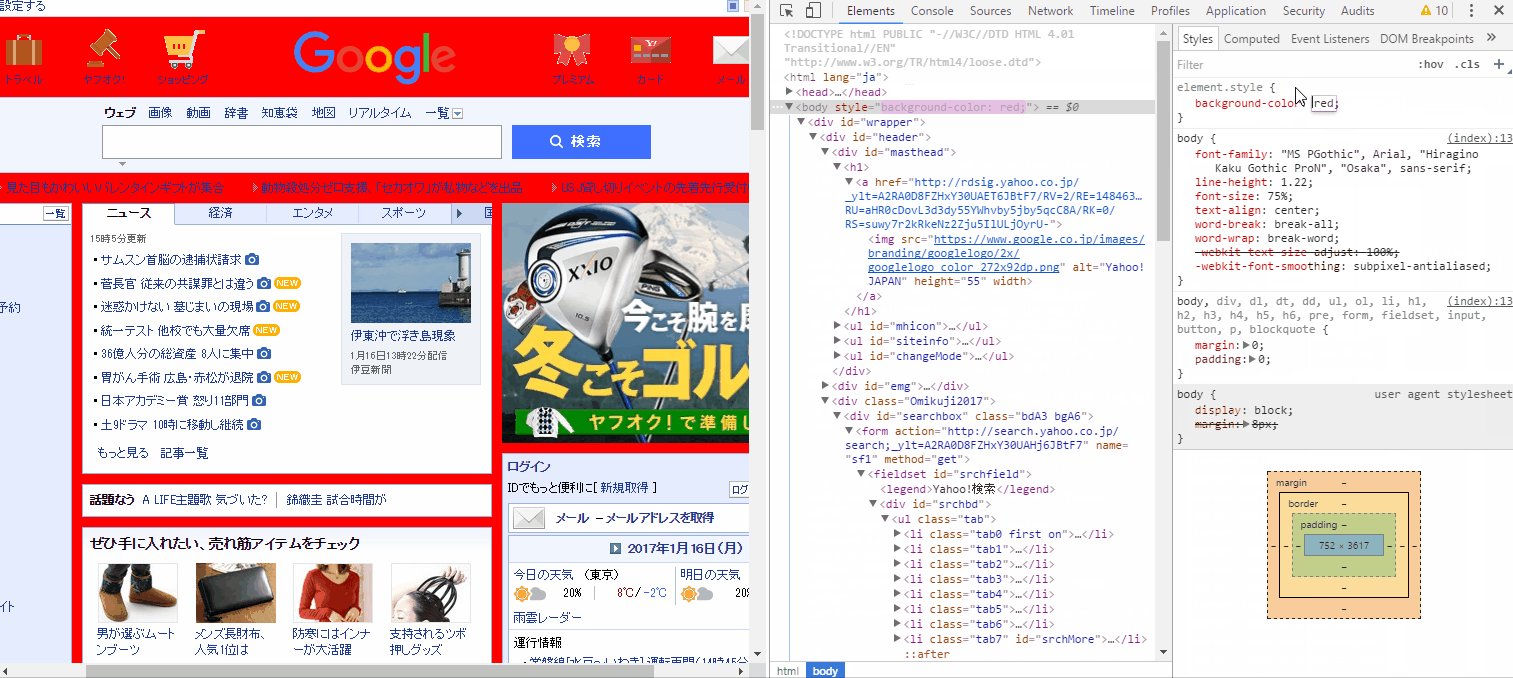
お正月の雰囲気を出したいですね、背景色を「紅」にしてみましょう。

やらなきゃよかったですね。
このようにcssも簡単に修正することが可能です。
デブツールの右側のパネルは、CSSやJavaScriptに関する設定ができます。
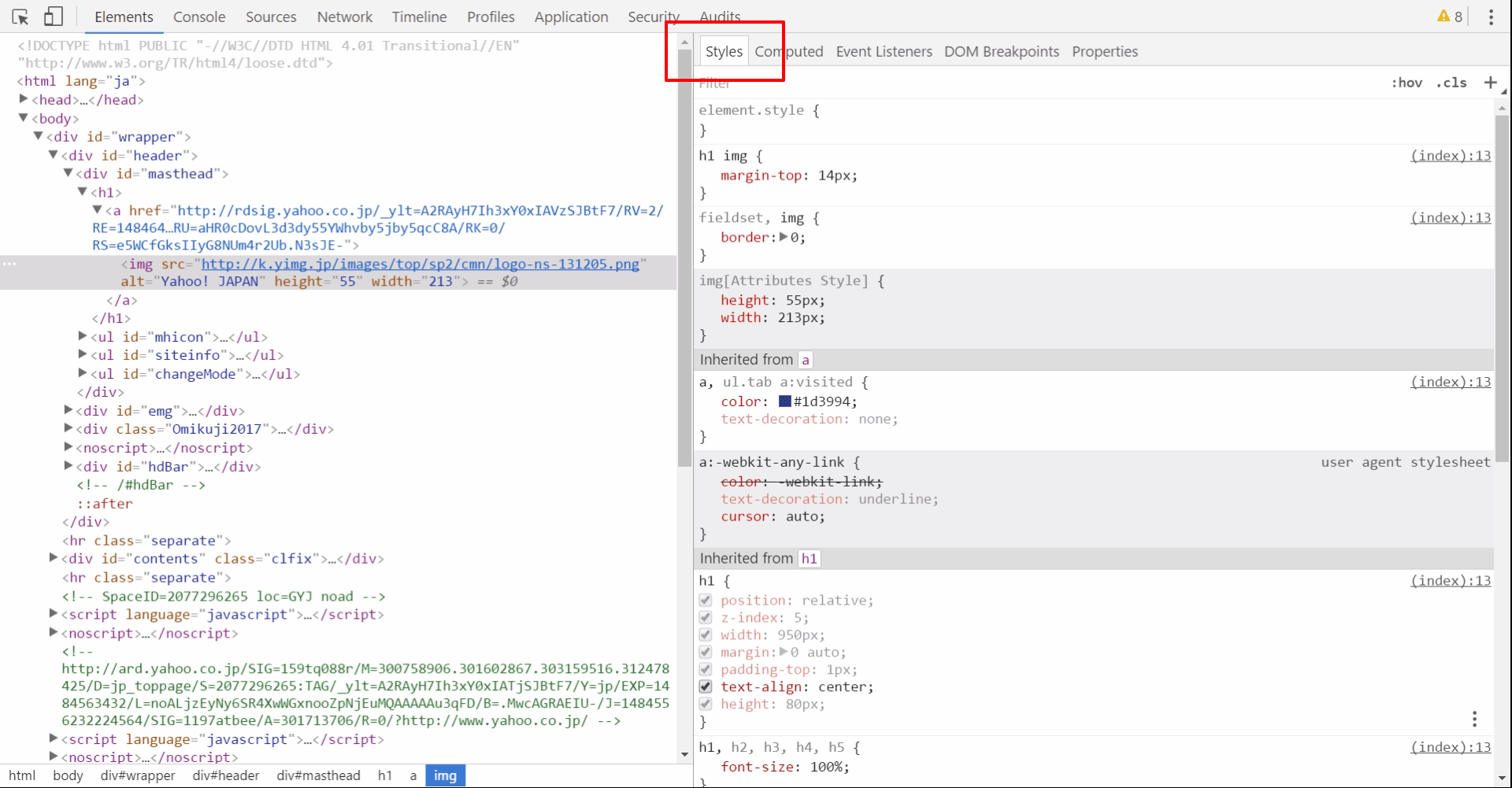
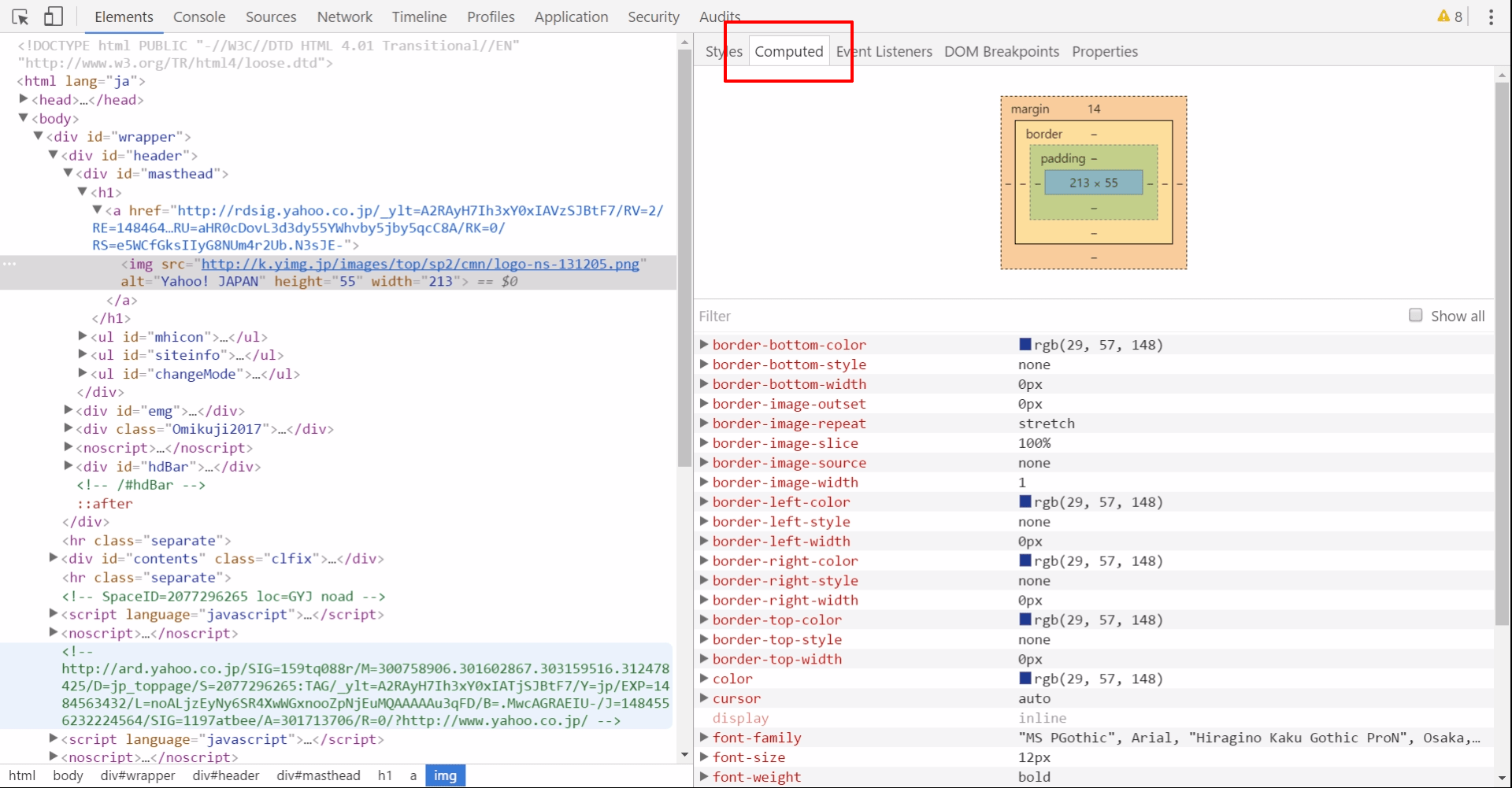
CSSについては、「Styles」「Computed」で確認することができ、それぞれ下記のような特徴があります。
Stylesパネル
DOMツリーで選択中の要素にかかっているcssを、優先度の高い順に表示します。

Computedパネル
対象のDOM要素にかかっている、最終的なcss設定を表示しています。

私の使い方としてはケースにもよりますが、Computedパネルで不具合を起こしているプロパティを特定し、Stylesパネルにて値の調整、という形で進めることが多い気がします。
不具合のある要素を探す
ここまで調整方法をご紹介しましたが、まずは不具合のある要素を特定しなければ始まりません。
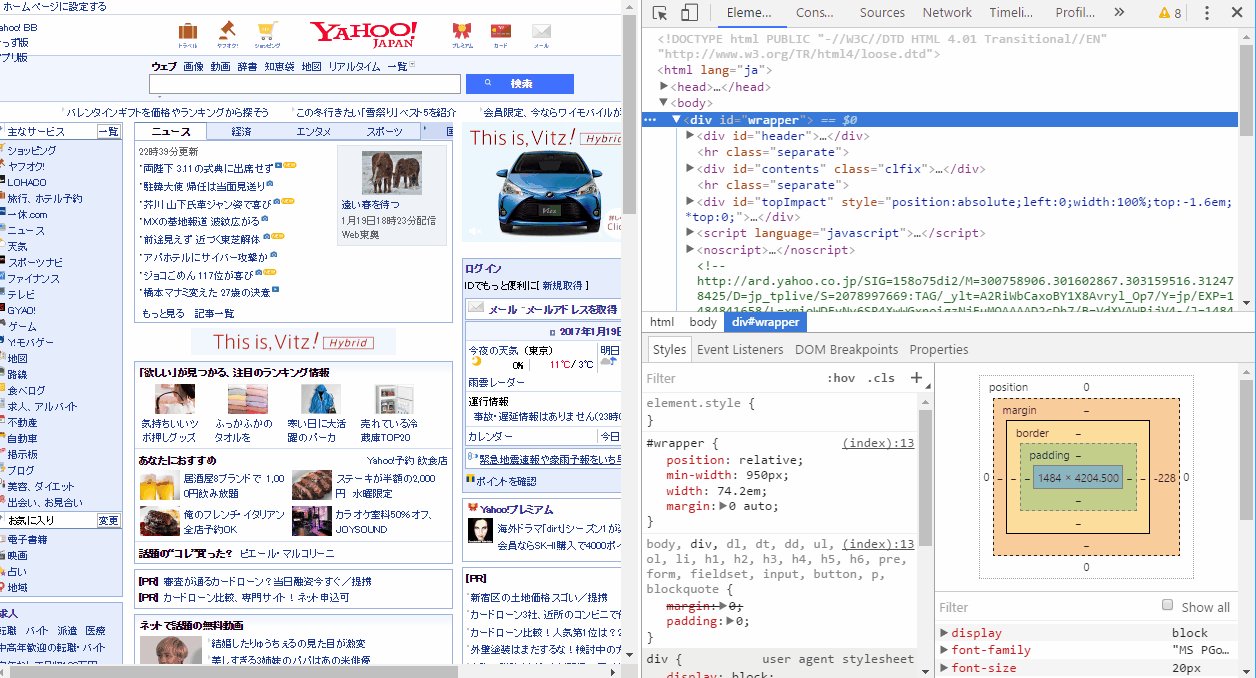
レイアウト崩れを起こしている要素を素早く見つけるのに役立つ機能をご紹介します。
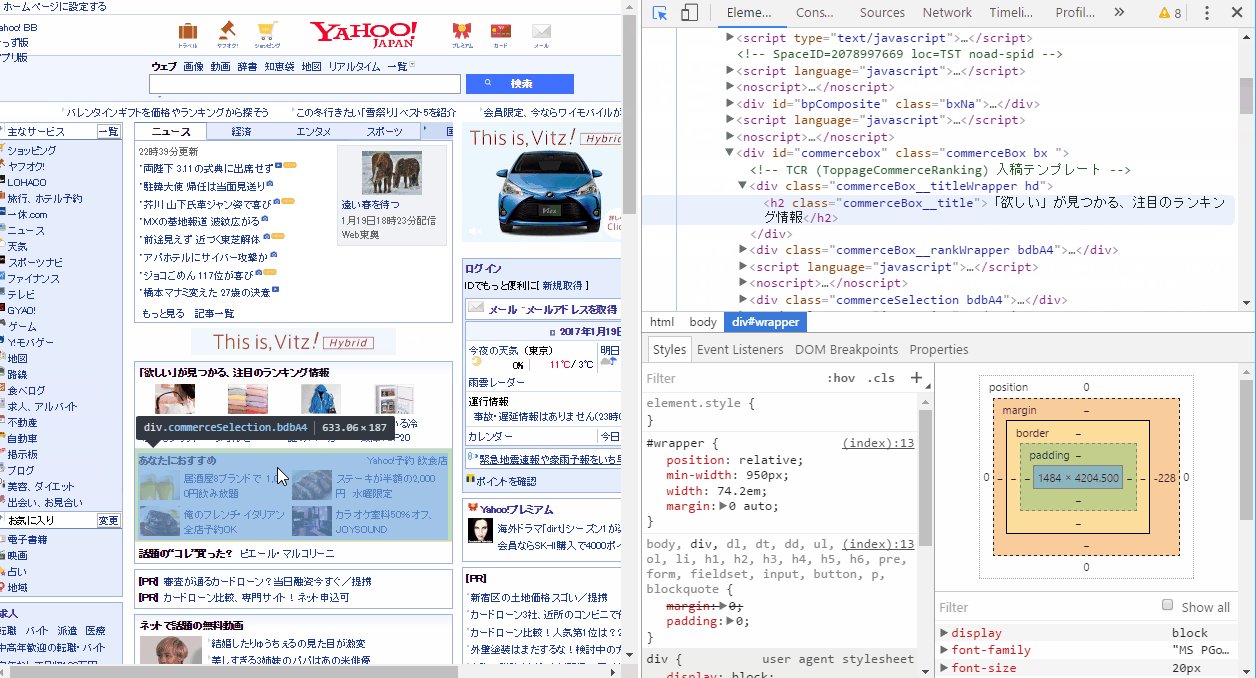
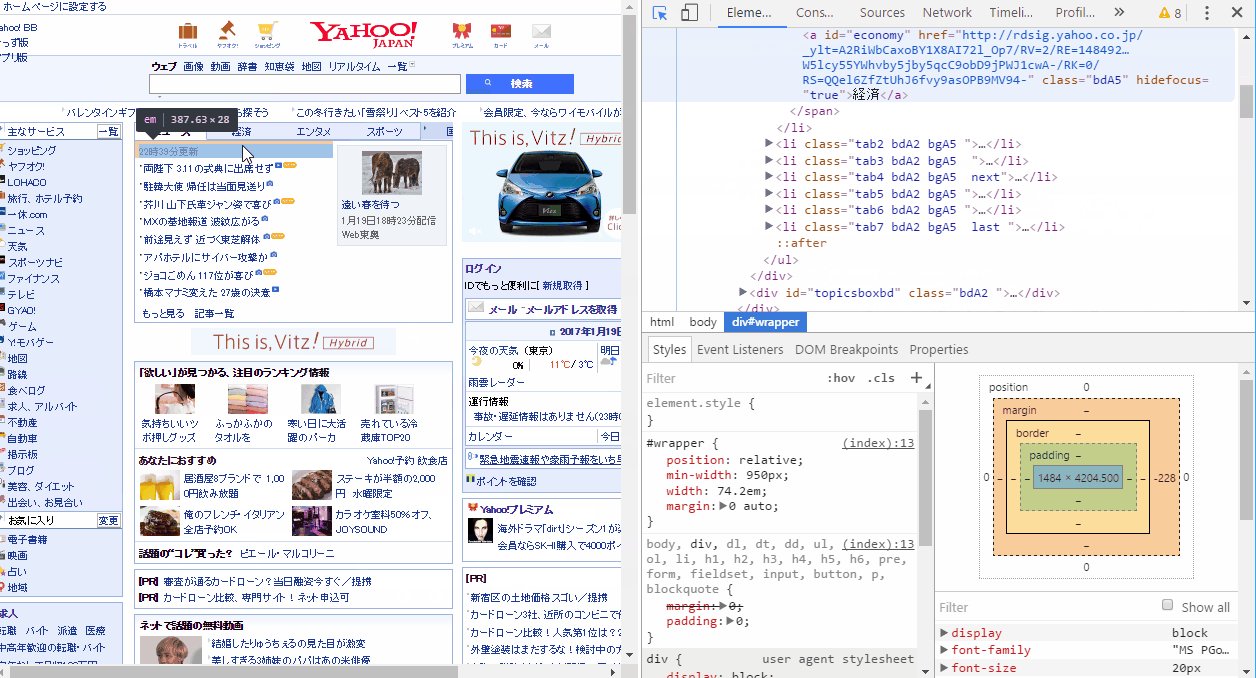
「Select an element in the page to inspect it 」ボタン
日本語訳:「ページ内の要素を選択して検査するボタン」というのが便利です。
(正式名称あるのでしょうか??)
下図に示す箇所にあるボタンを押下、またはショートカットキー
Windows:Ctrl+Shift+C
Mac:Cmd+option+C
により、この機能がアクティブになります。

コードから探すよりも、ページのビジュアルから直感的に要素を選択でき、要素の幅やpaddingなどが色付けされて表示されますので、問題の要素が見つけやすいですね。
全ファイル検索が最高
大規模サイトを長年運用していると、たくさんのスタイルシートが読み込まれていたり、JSファイルがいくつも読み込まれていたりして、改修や調整が必要になった際に血反吐を吐きそうになりますが、そんな時はデブツールの全ファイル検索を利用してみてください。
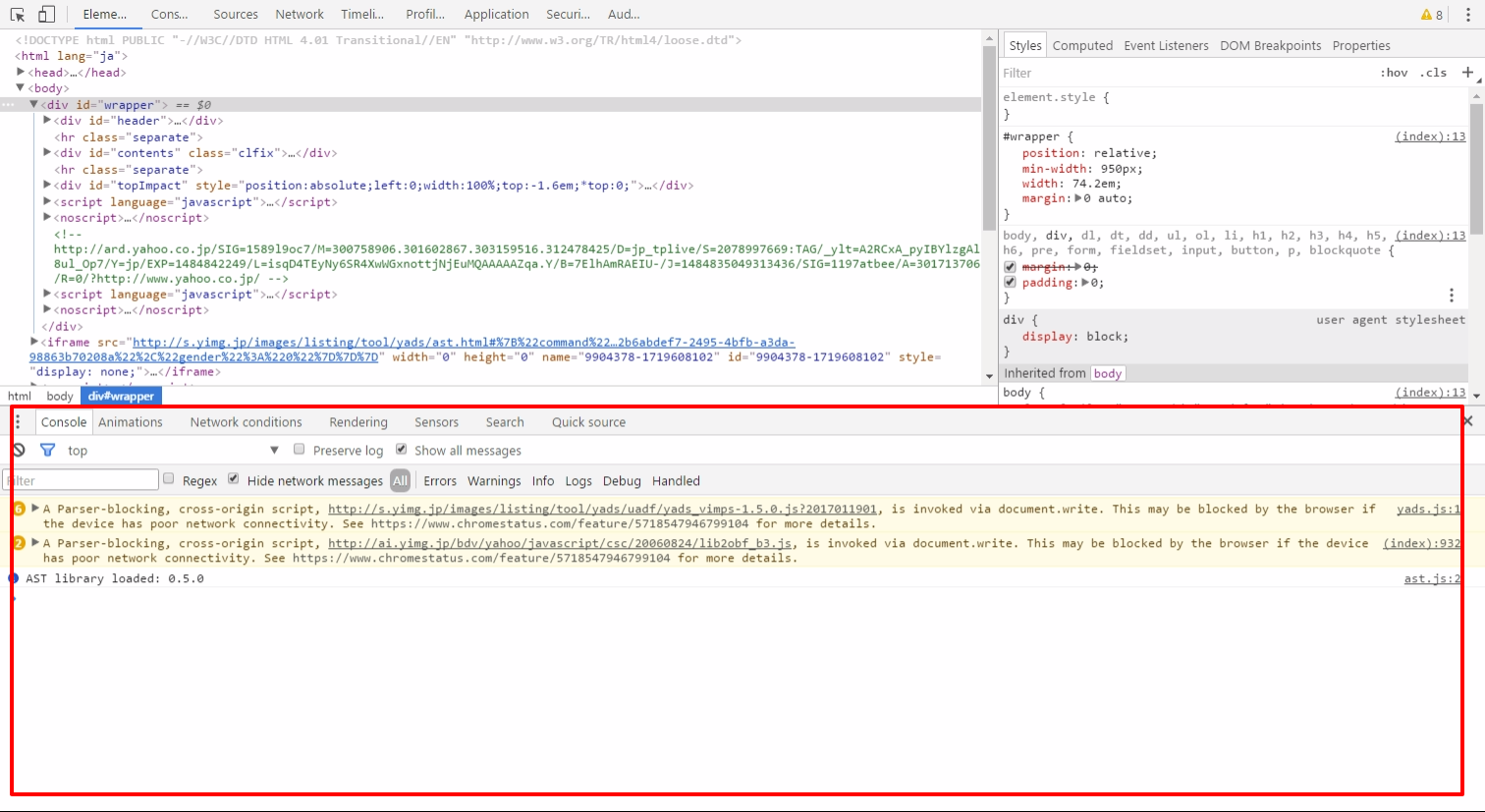
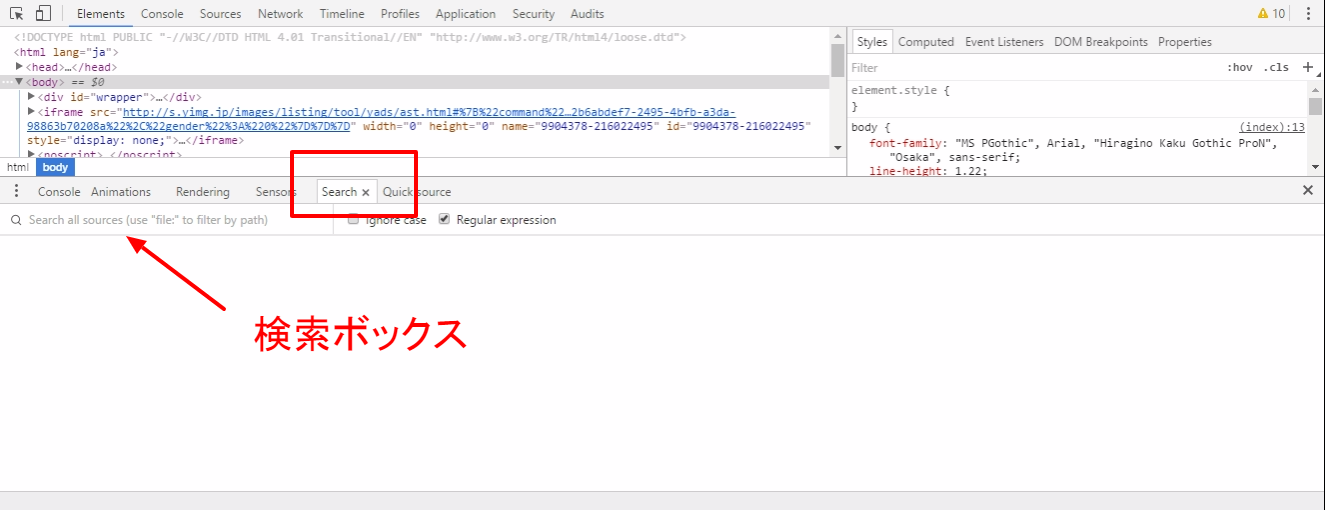
デブツールを起動しEscを押下すると、下図のようなパネルが現れます。

「Search」タブを選択して、そこに現れる検索ボックスに文字を入力・検索を開始すると、
閲覧中のページで読み込まれている、すべてのリソースから、その文字列をすべて探してきてくれちゃいます。

※サイトの全ファイルではなく、現在のページで読み込まれている全ファイルであることにご注意ください。
色々なデバイスで確認しよう
スマートフォンの普及でレスポンシブデザインやら、リキッドデザインやらが当たり前の時代ですね。
なのに手元にはiphoneしかないよ!!という時もデブツールなら安心です。
様々なスマホ・タブレットなどのエミュレート機能がございます。
※ただ、最終的には実機で確認しましょう!
エミュレート機能の使い方
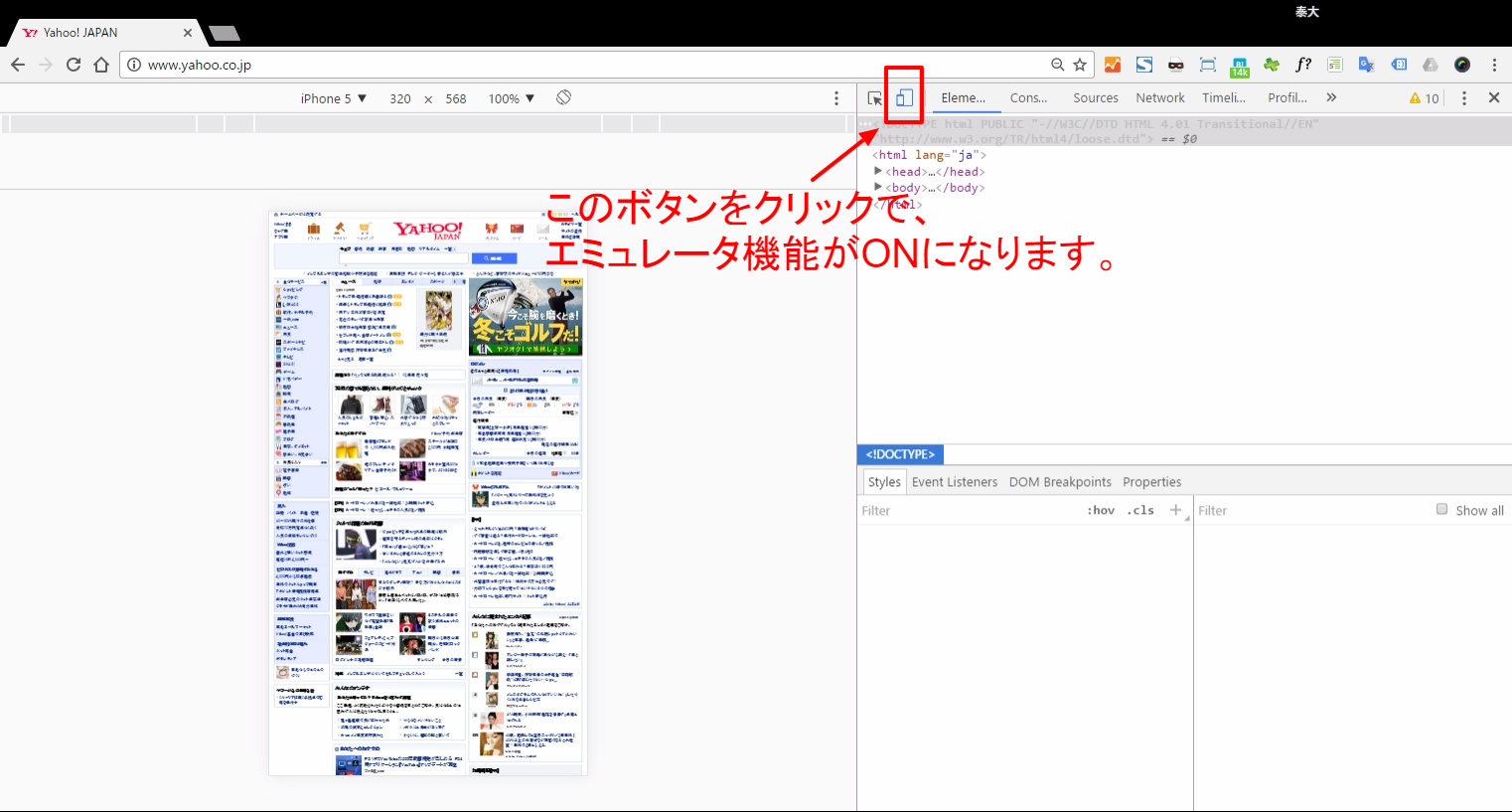
ボタンの場所は、先ほどご紹介した「ページ内の要素を選択して検査するボタン」の隣にございます。
このボタンをクリック、またはショートカットキー
Windows:Ctrl+Shift+M
Mac:Cmd+option+M
で起動します。

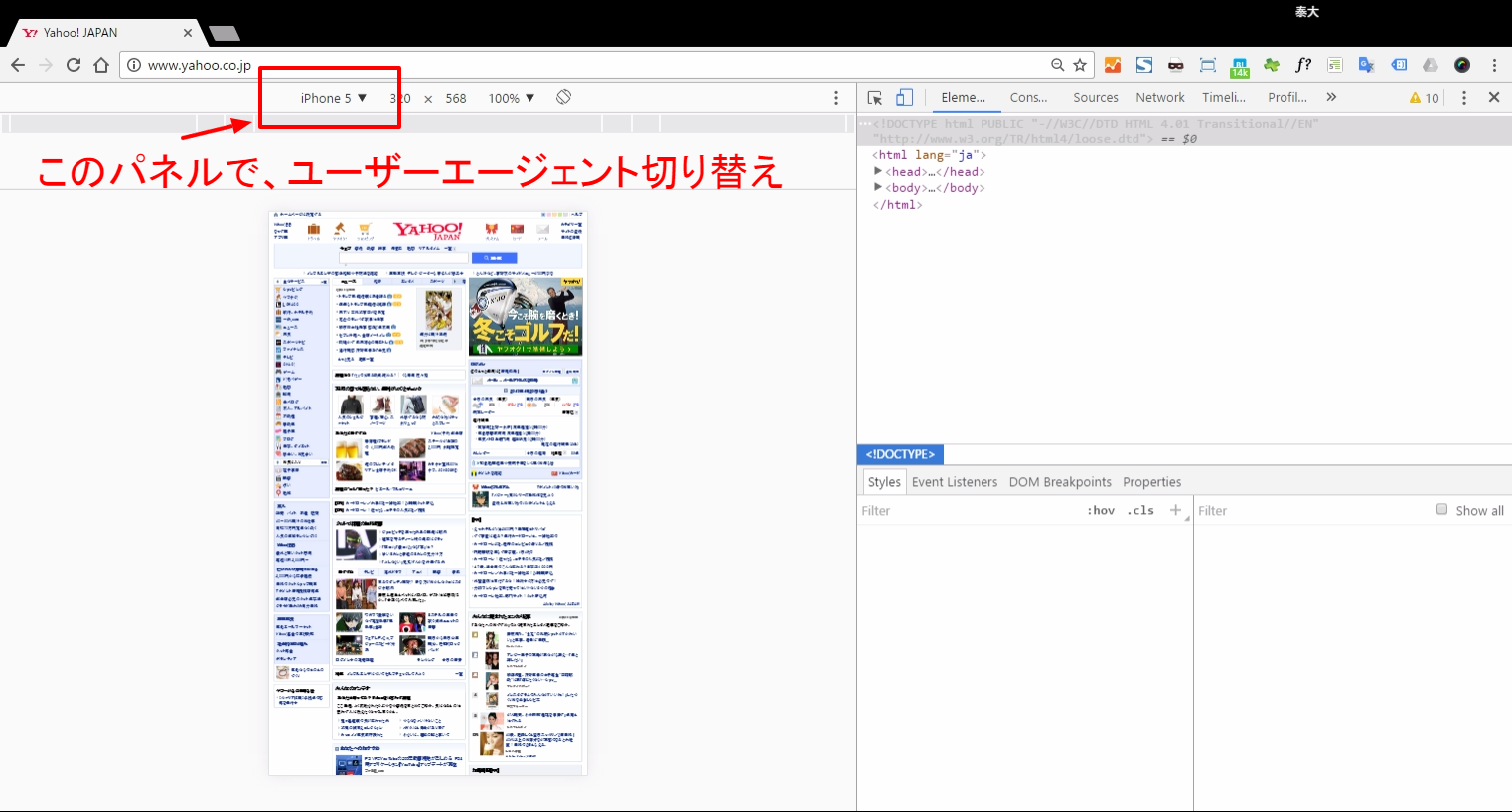
ページ表示領域の上部分をクリックすると、機種の選択パネルが開きます。
選択することで、それぞれのエミュレートが可能となります。
iPadやiPhoneシリーズ、GalaxyやNexusなど色々ありますね。

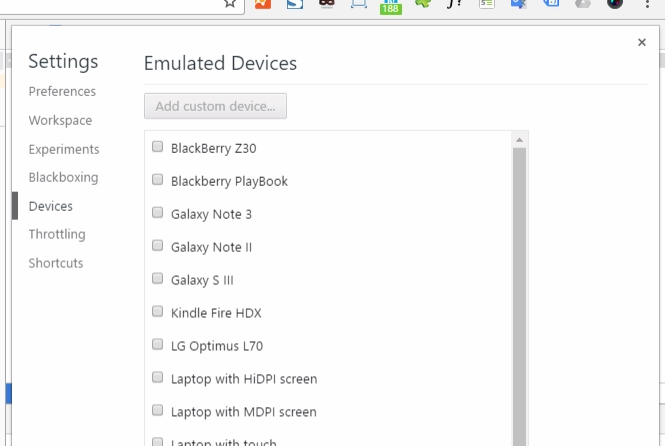
さらに!「Sttings」の「Device」という箇所では、さらに多くの種類のエミュレートができるように設定を変更できます!
もはや怖いもの無し。


※繰り返しになりますが、最終的には実機で確認しましょう!
こんなこともできちゃうデブツール
ミニファイされたファイルの整形
ファイルの軽量化の為、改行やインデントが除去されたファイルを、jsファイル以外でもcssやhtmlでも見かけるようになってきました。
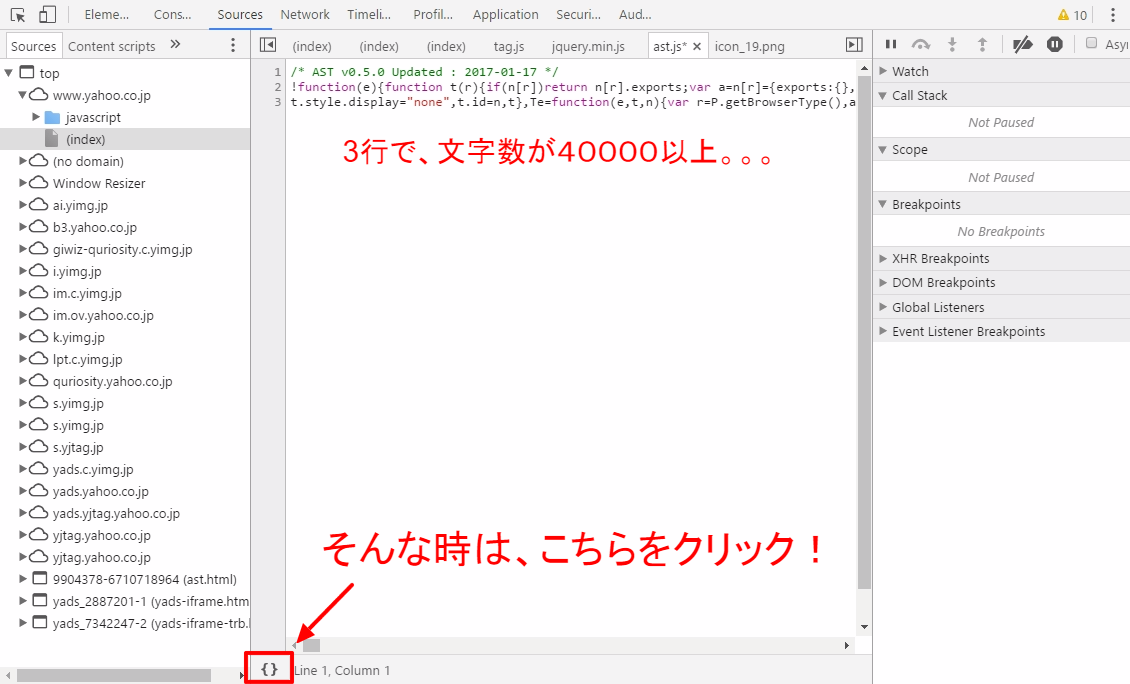
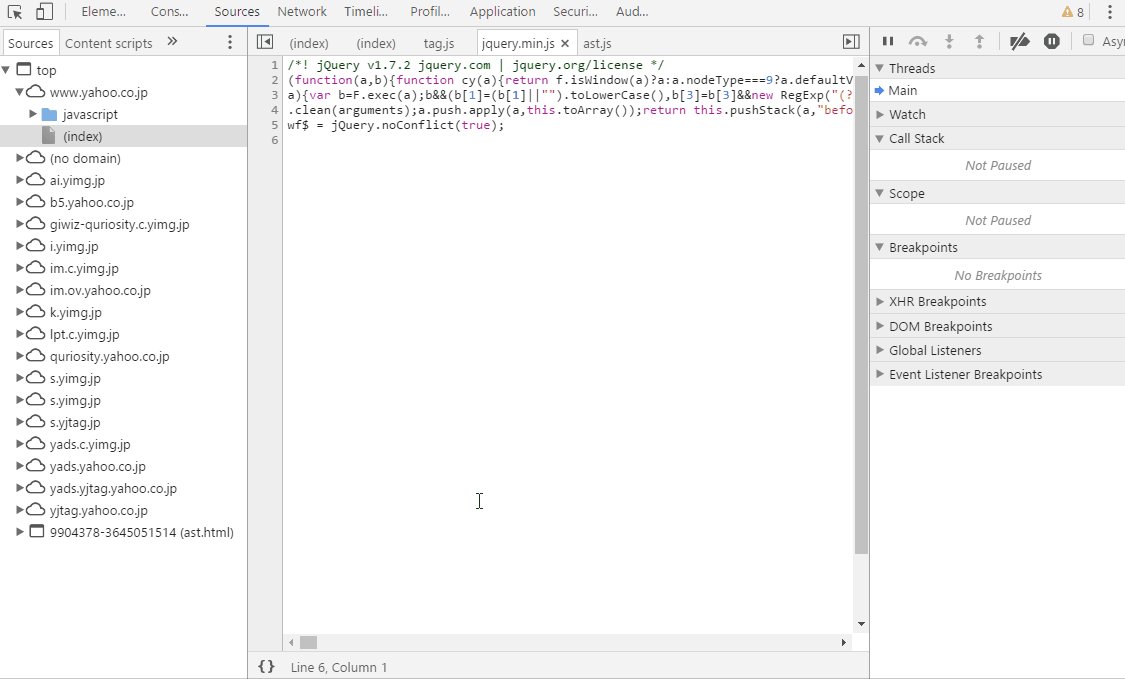
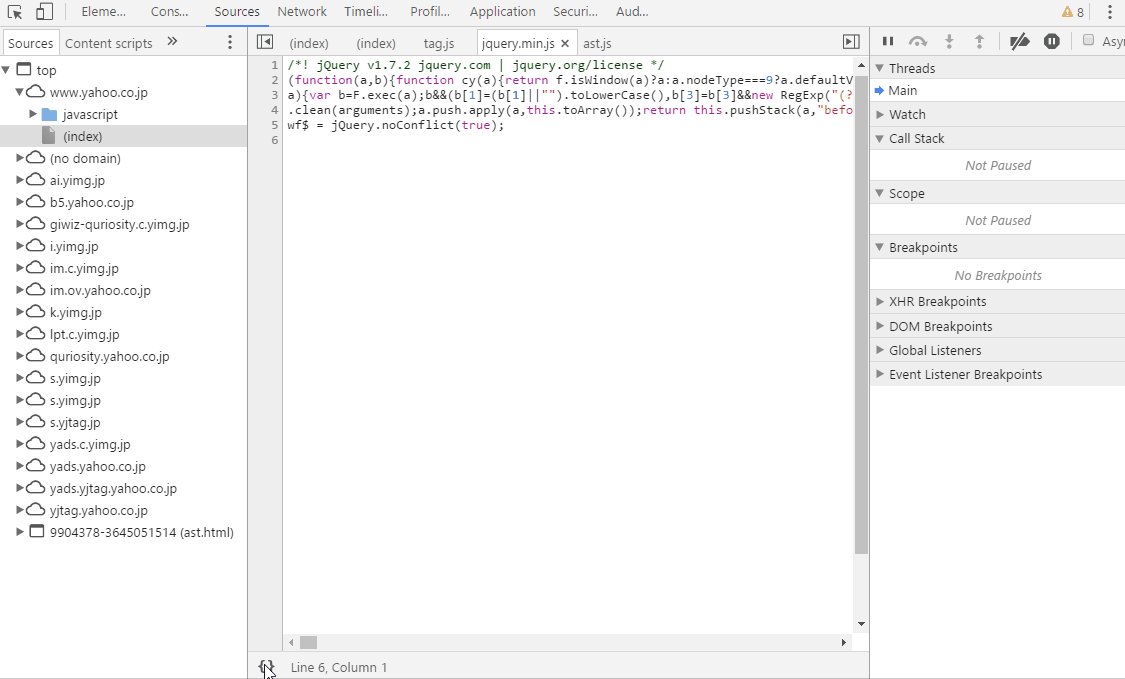
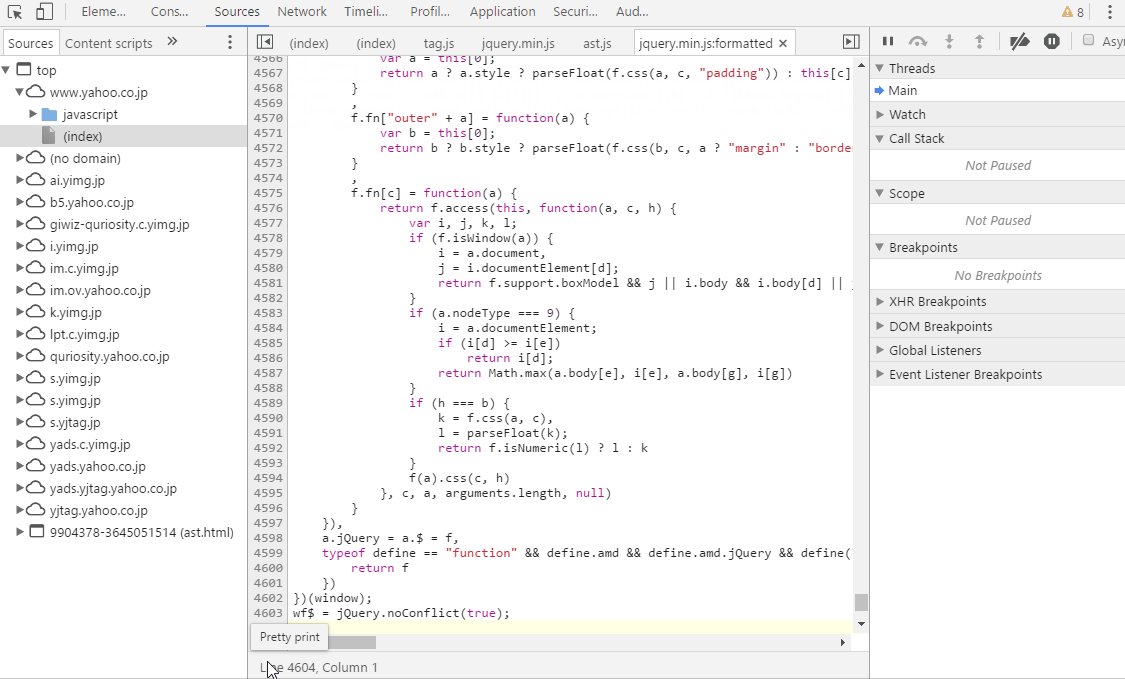
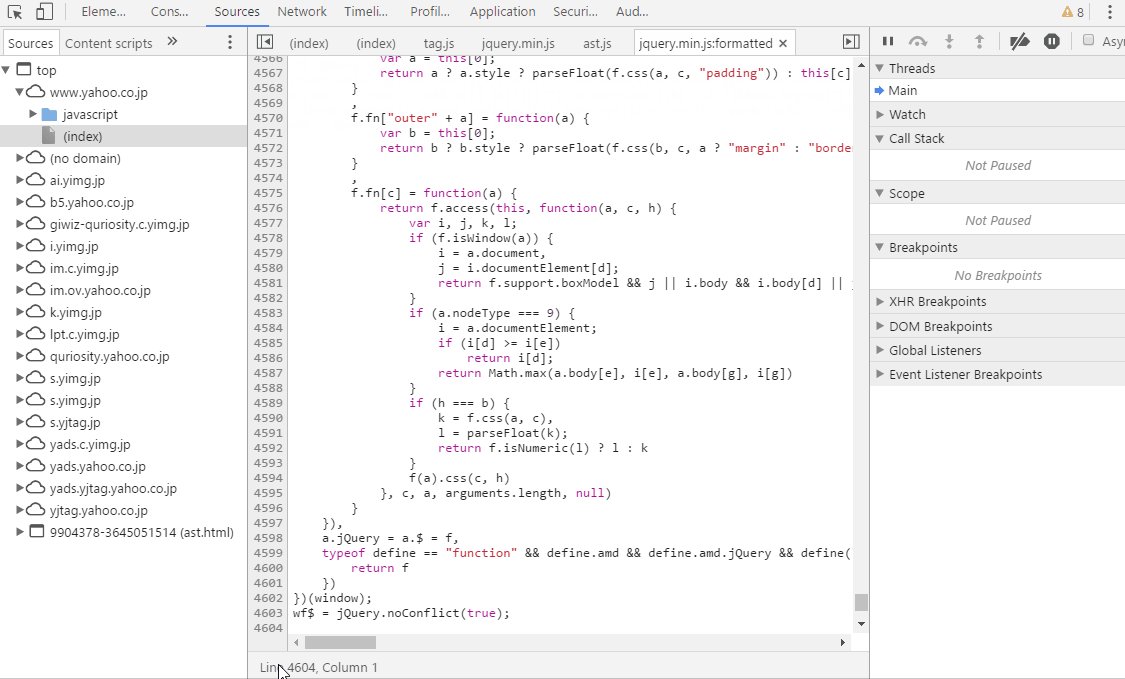
軽量なのは良いけど、人がコードを読むには最高に見づらいぞ、という時は「Sourcesパネル」の一番下、
{} というマークをクリックすると、見やすいレイアウトに整形されます!

最高ですね。

ジャイロ機能テスト
スマートフォンやタブレットにはだいたい搭載されている傾きを検知するアレですね。
Javascriptでその値を取得できたりするんですが、そんなページもデブツールで確認可能です!
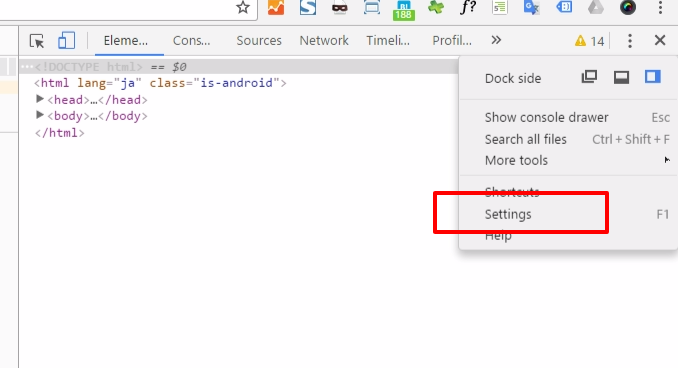
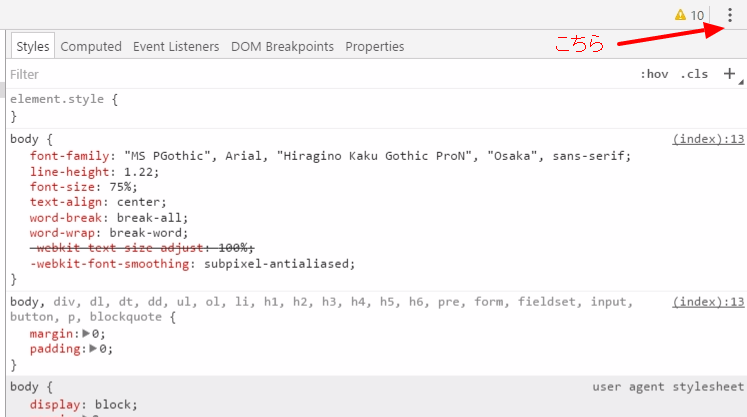
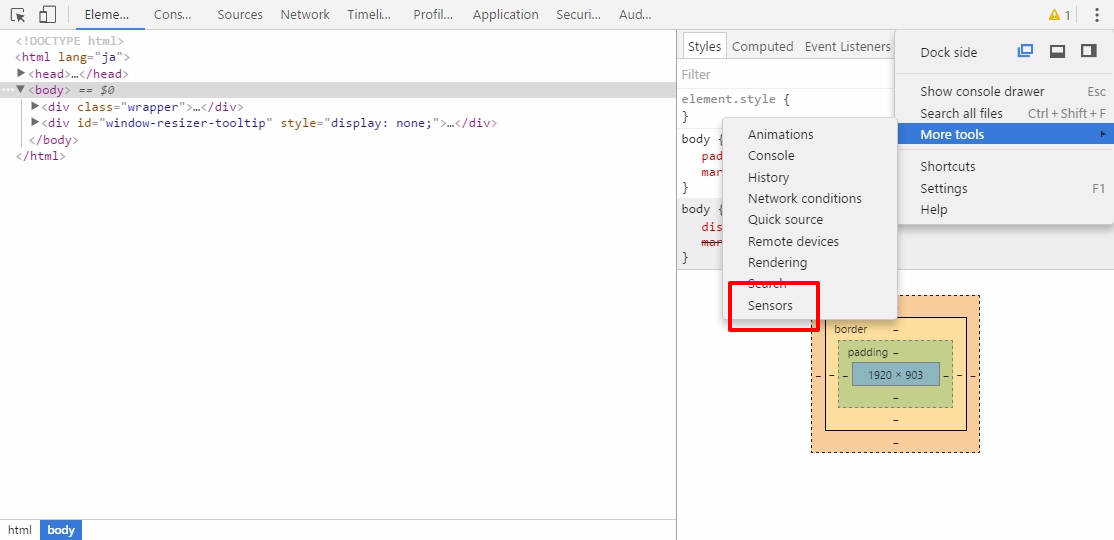
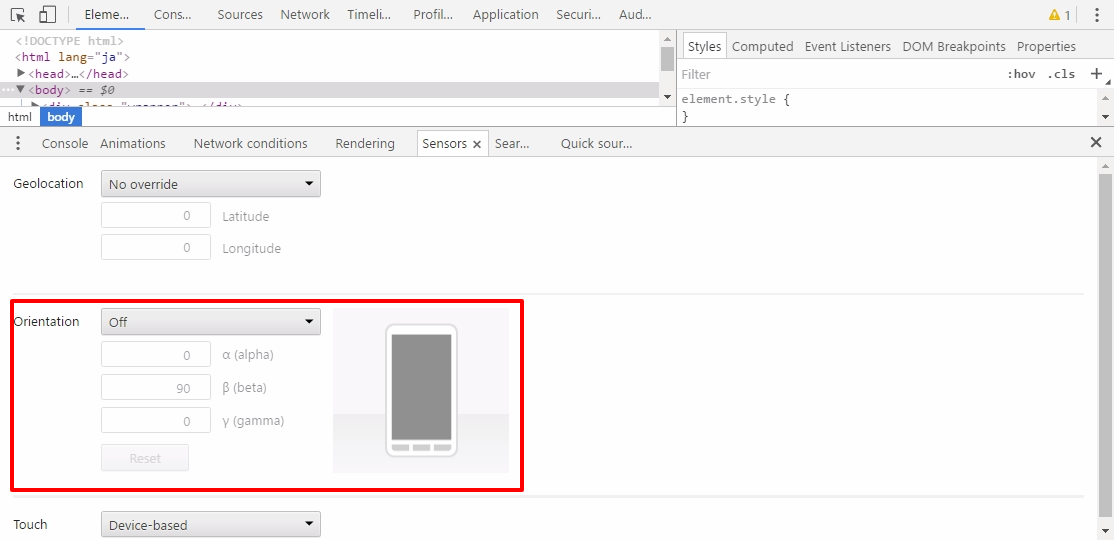
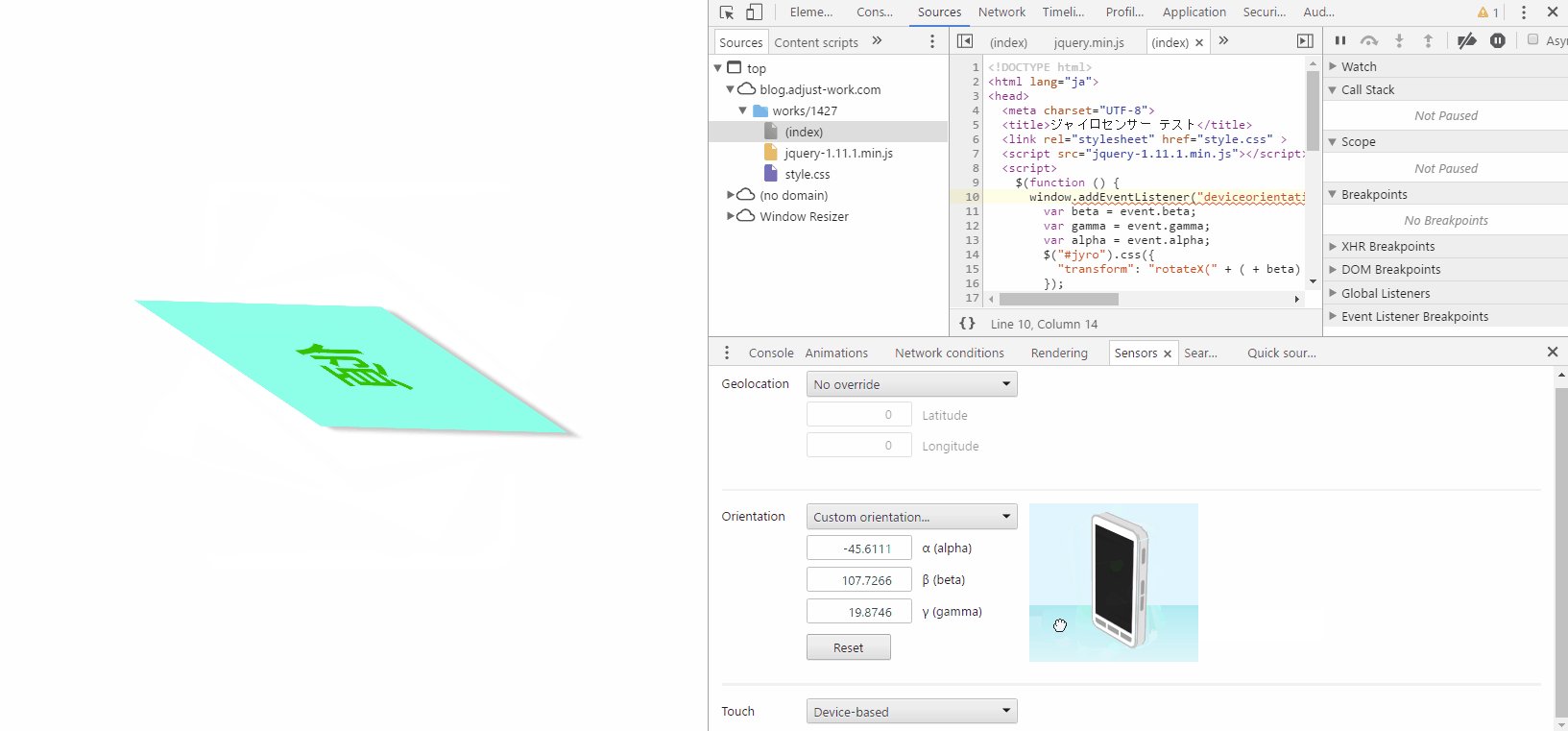
デブツールの右上にあるマークをクリックしてメニューを開きます。

「More tools」の中にある、「Sensors」をクリックすると、、

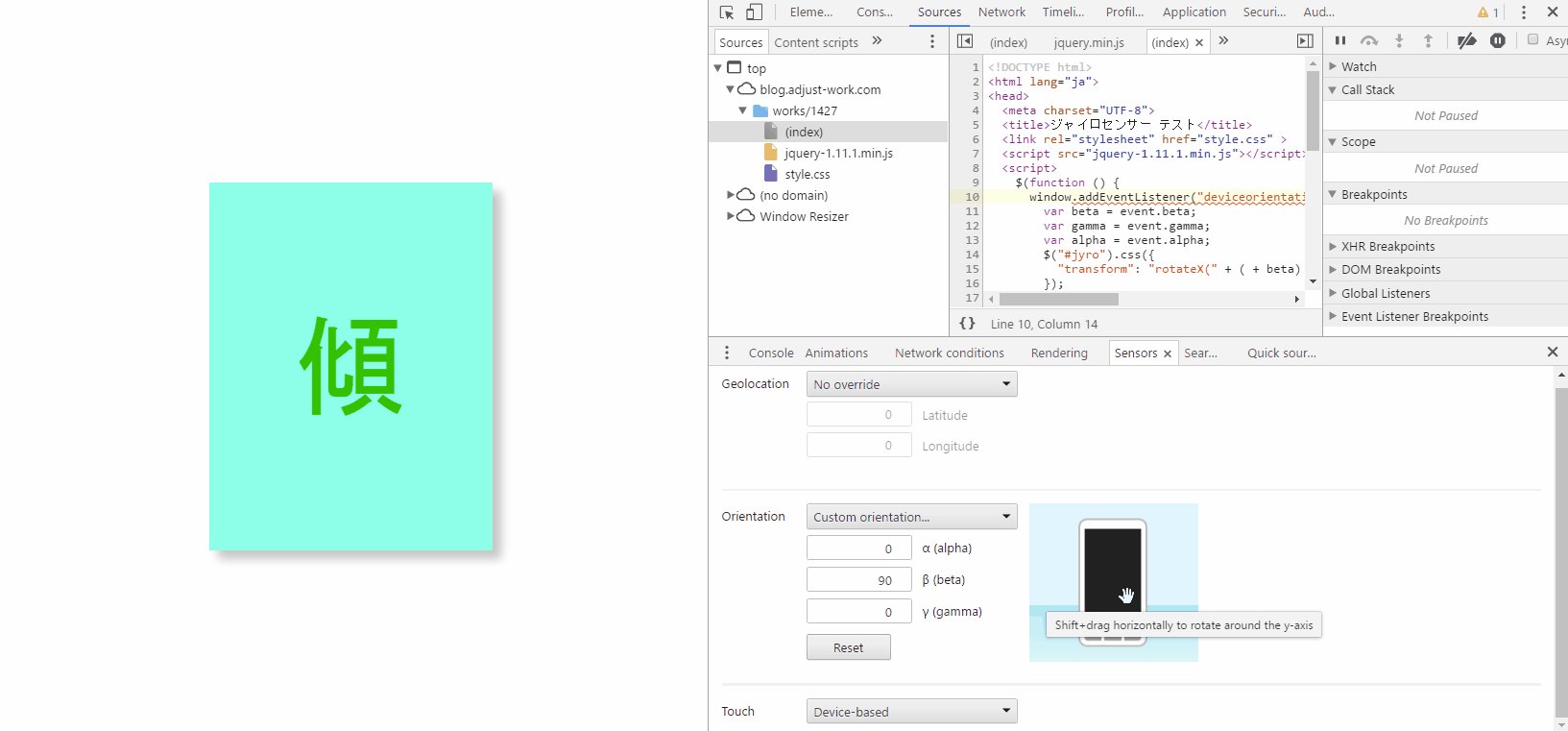
傾けてくれと言わんばかりのUIですね。

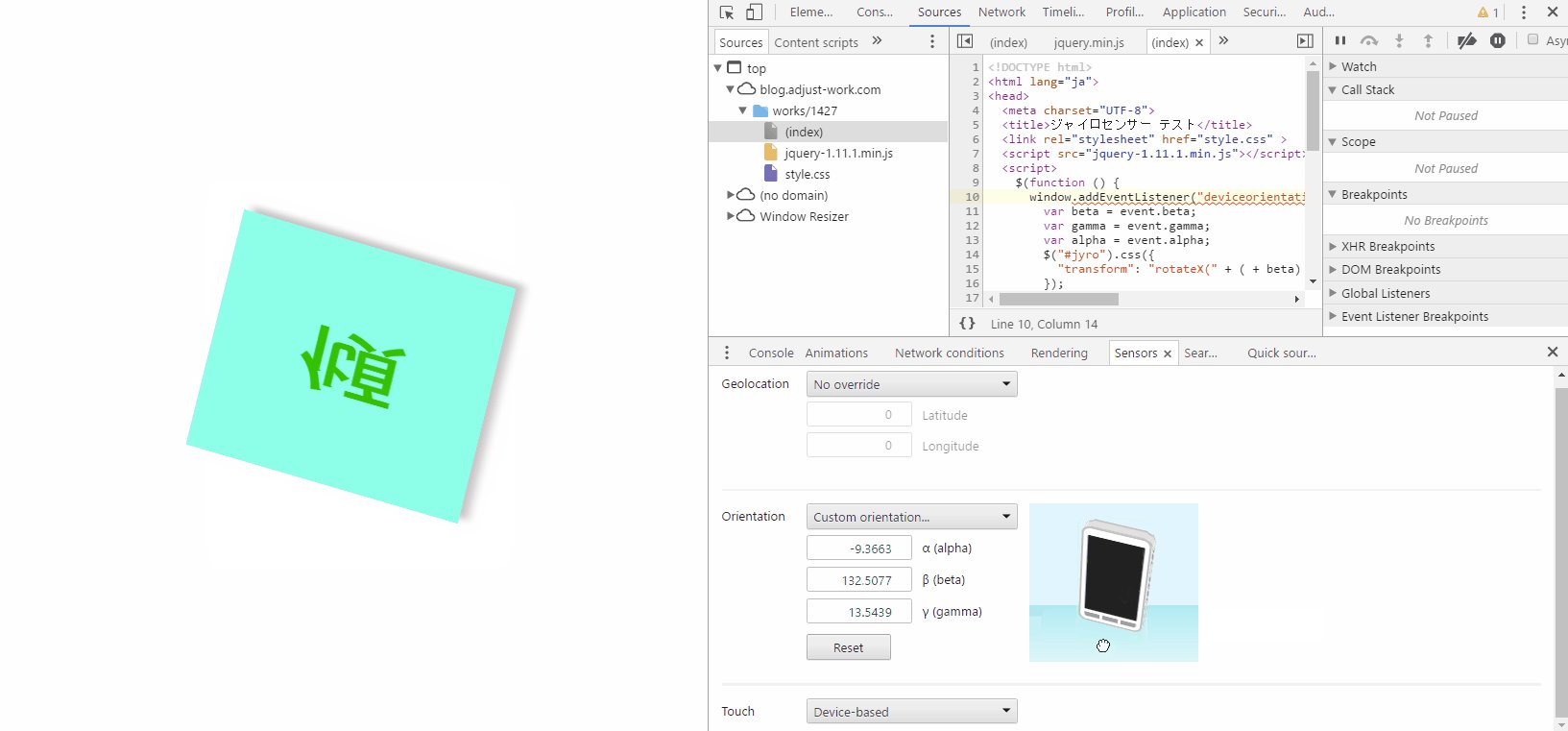
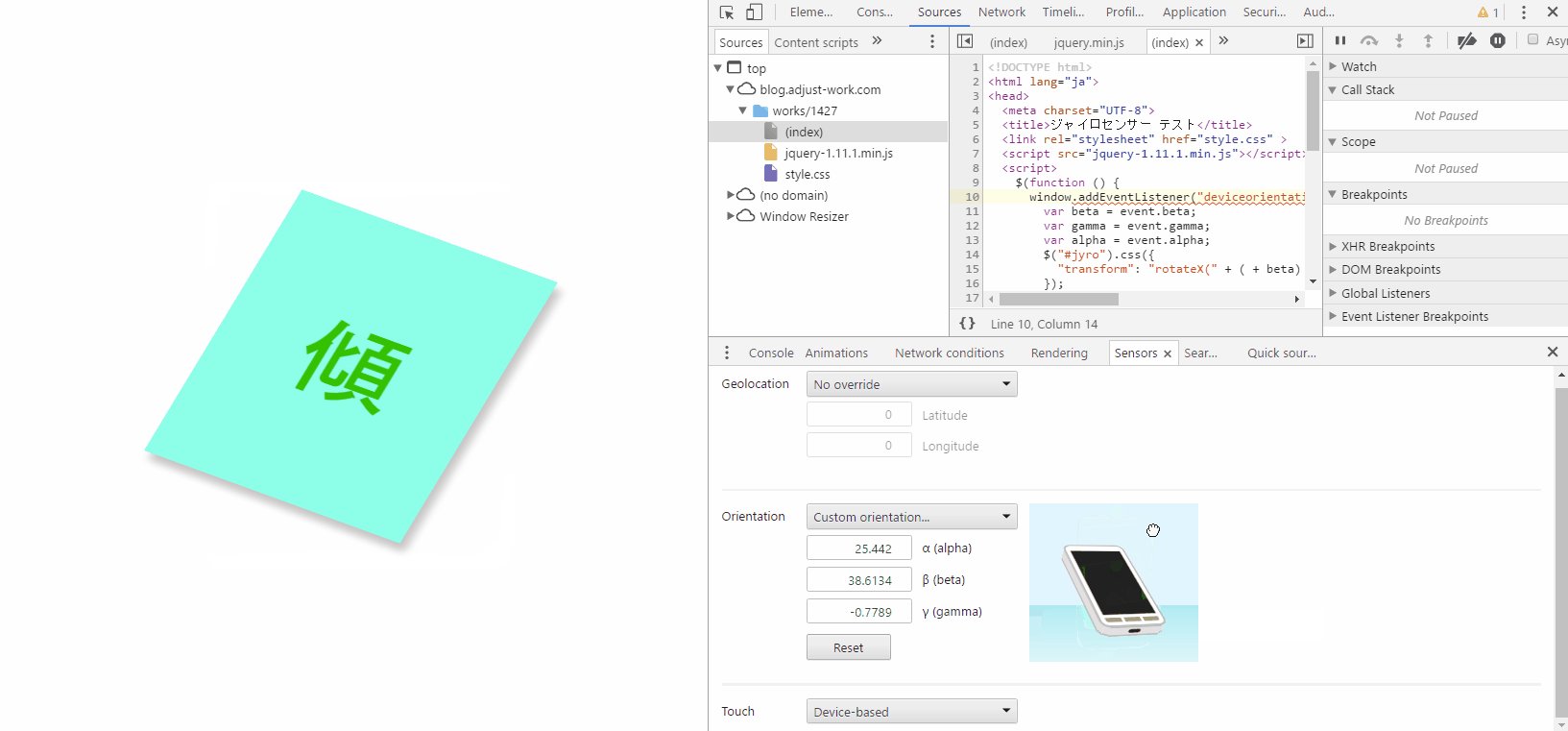
あとはぐりぐりやります。

皆さんもきっとやりたいのだろうと思ったのでサンプルページをご用意しました。
思う存分にぐりぐりやっちゃってください。
デブツール色のテーマを変更する
白の背景は長時間労働者にはきっつい時がありますが、ご安心ください。
眼に優しい黒に変更できますよ。
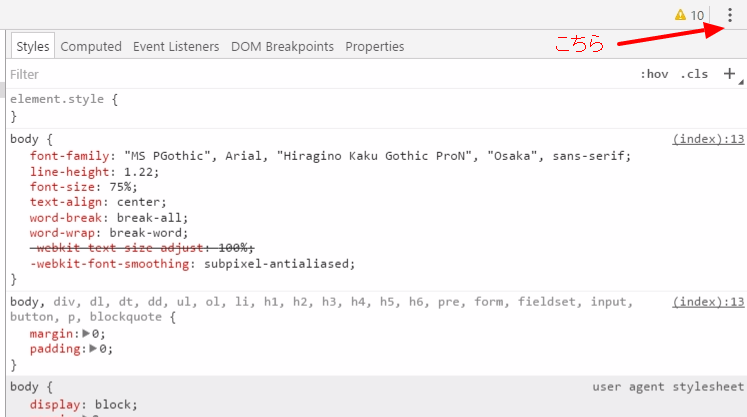
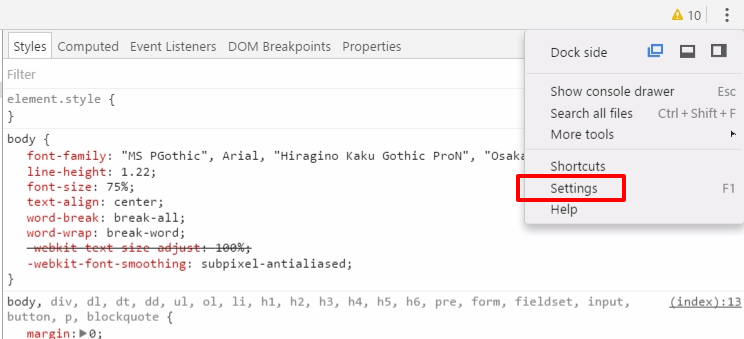
右上のアイコンをクリックしてメニューを開きます

「Settings」をクリック、もしくはF1を押下

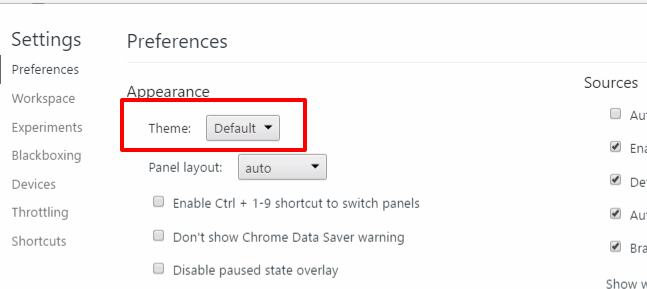
「Preferences」の「Theme」をDefaultからDarkに変更します。

眼にやさしい~。

まとめ
デブツールには本当にたくさんの便利機能が存在します。
より便利に使うには、ショートカットキーをガンガン覚えて使っていくことをおすすめします。
使いやすいなんか、出来るヤツっぽさを演出することが可能です。
新しい機能や使い方を発見したときには、またご紹介できればと思います!
弊社サイトにも、是非お越しください。そしてデブツールで隅々までご覧いただけますと嬉しいです!!
http://www.adjust.ne.jp/

コメントを残す