第5週の水曜日ということで、久々の参戦になります。スーパサブ藤田でございます。
みなさんシルバーウィークはいかがお過ごしでしたか?
自分はというと別荘の軽井沢で昼から優雅に白ワインを飲むという夢を見ました。
まぁ~、別荘なんて持っていなし、お酒も苦手なんですけどね。
さて、今回のブログですが、、前回の会議で
「webブラウザって結構簡単に作成できますよ。」
という話があったので、webブラウザを作成することにしてみました。
まずは、世間の方々どんな感じでwebブラウザを作っているのかということで調査開始。
調査してみると「C言語」、「Java」、「VB」で作成している方が多いようですね~。
上記の言語でwebブラウザを作成できることはとりあえず理解しましたが、どの言語も触れたことがありません。
一から作成したらブログの締めきりまでにwebブラウザ完成するのか、自分……ということで、もっと簡単にwebブラウザを作成する方法がないか引き続き調査だ~~~~~!!
—2時間後—
そこにはどの言語でwebブラウザを作成しようかと悩む、屍のような眼をした男がPCの前に座っていました。
うん。「C言語」でがんばって作成してみるか……そう、心に決めた時、
「node-webkitを使うと簡単にwebアプリが作れますよ。」とF先輩からアドバイス、もとい自分に取ってはまさにザオリクな言葉を頂きました。
簡単にwebアプリが作れる「node-webkit」って何?
HTML+CSS+JavaScriptでGUIアプリケーションを作成することができる。
node.jsとChromiumで実現。
Linux、Windows、Macで作成が可能。
webブラウザもGUIアプリケーションなので、今回は「node-webkit」を使ってwebブラウザを作成することに決定!!
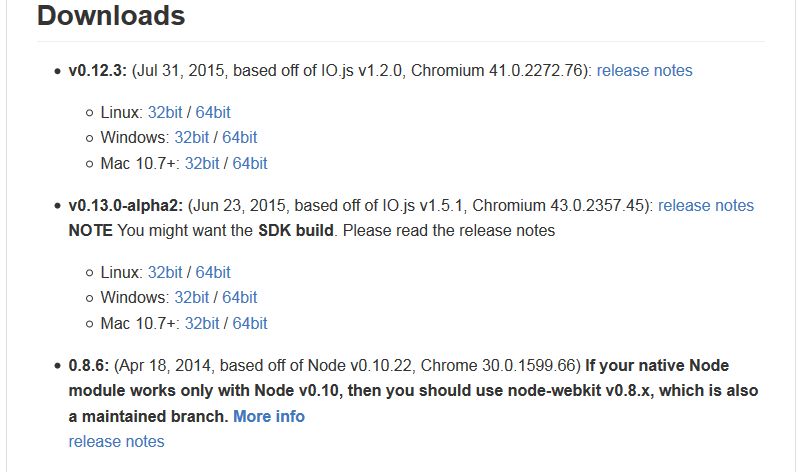
まずは下記のURLからnode-webkitをダウンロードします。
https://github.com/nwjs/nw.js#downloads
自分はwindows7の64bitなので「v0.12.3」の「Windows 64bit」版をダウンロードしました。
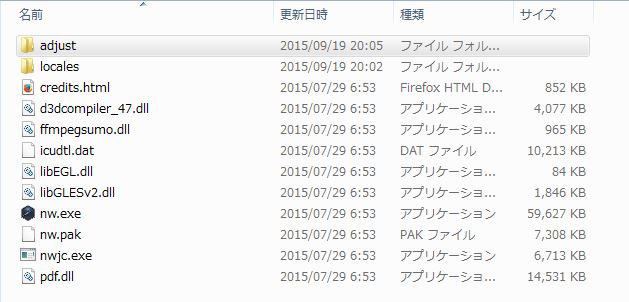
ダウンロードしたフォルダを展開し、展開したファイルの中にフォルダーを作ります。
今回は「adjust」というフォルダーを作りました。
作成したadjustフォルダーの中に「index.html」、「package.json」を作ります。
index.html
<!DOCTYPE html>
<html>
<head>
<title>node-webkit test</title>
</head>
<body>
<h1><a href="">sudo rm -rf /</a></h1>
</body>
</html>
package.json
{
"name": "sudo rm -rf /",
"main": "index.html",
"window":
{
"width": 560,
"height": 560,
"toolbar": true
}
}
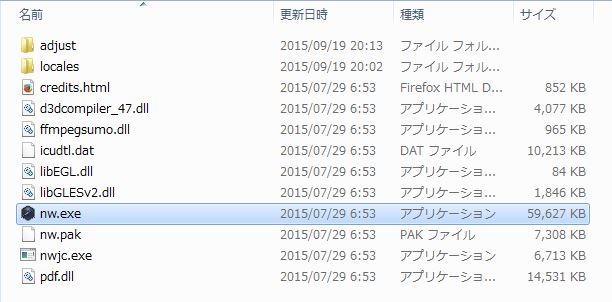
「index.html」、「package.json」を作ったら「adjust」フォルダーを「nw.exe」にドラック&ドロップします。
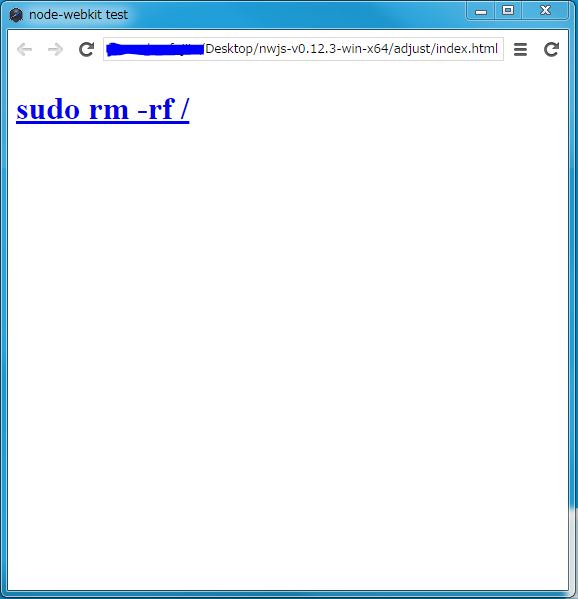
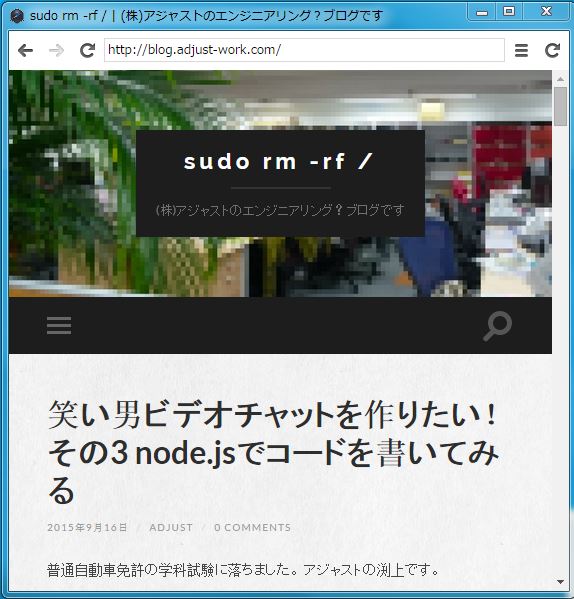
ウィンドウが開き、作成した「index.html」が表示されます。
リンクの「sudo rm -rf /」をクリックするとブログのTOPページが表示されます。
いや~、すごく簡単に作成出来ちゃいましたね。色々とwebブラウザ作成のために調査してたのですがこんなに簡単とは。
でも、このままじゃなんなので「node-webkit」で他にどんなことができるか調べてみたところ、
作ったアプリを配布することができる
とのことでした。今日作ったアプリをそのまま配布してもつまらないので、色々考えてみました。
考えだした結果
- アジャストのサイトしか見れないようにアプリを制御する。
- 制御ができたらこのブログで配布。
- とりあえずアプリを使った人の心にアジャストという会社が刻まれる。
- アプリを使った人がどこかサイトの作成してくれる会社ないかな~。そうだ!アジャストがあったとなる。
- 仕事の問合せが増える。
- 仕事を受注する。
- 給料あがる。
- 軽井沢に別荘を買う。
- 別荘で優雅にシャンメリーを飲む。
- この間見た夢が現実になる。
と、そんな簡単にことは運ばないと思いますが、まずはこのアプリを開いた時にアジャストのサイトが見れるようにしましょう。
考えられる方法としては
・iframeを使う
・メタタグ、JavaScriptでアジャストのサイトに遷移するようにする
では、まずはiframeで表示されるかやってみましょう。
index.html
<!DOCTYPE html>
<html>
<head>
<title>node-webkit test</title>
<style type="text/css">
html,body {
height:100%;
margin:0;
padding:0;
}
</style>
</head>
<body>
<iframe src="http://www.adjust.ne.jp/" width="100%" height="100%" border="0" frameborder="0" ></iframe>
</body>
</html>
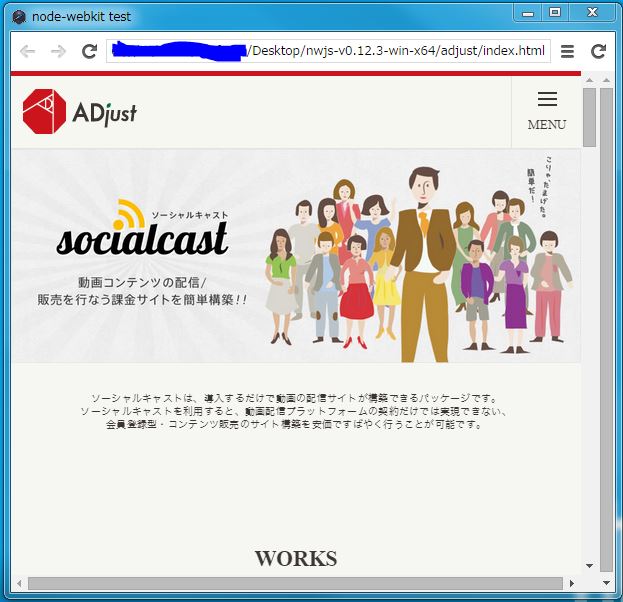
これで画面いっぱいに表示することが出来ました。
次にメタタグでリダイレクトしたいと思います。
index.html
<!DOCTYPE html>
<html>
<head>
<title>node-webkit test</title>
<meta http-equiv="refresh" content="0;URL=http://www.adjust.ne.jp">
</head>
<body>
</body>
</html>
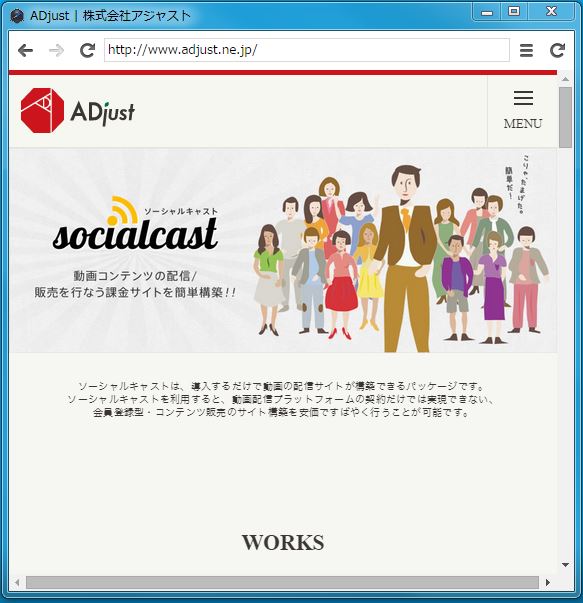
問題なくリダイレクトもできました。この場合は当たり前ですが、URLの表示が”http://www.adjust.ne.jp”になります。
あくまでもリダイレクトさせることが今回の目的なので、メタタグでリダイレクトさせたことに疑問を持ったとしても心にそっと閉っておいてください。
これでとりあえずはiframaでの表示、リダイレクトでの表示ができましたので、次回はこれらをアジャストのサイトしか見れないように制御できるのかをやってみたいと思います。
制御ができたあかつきにはこのブログで配布しますのでよろしくお願いします。
それでは次回までさようなら~。
……アプリの名前は「adjustという名のwebアプリ」で行こう。うん、そうしよう。








コメントを残す